İnternet hızı yüksek ama sayfalar geç açılıyor sorunu, kullanıcı deneyimini olumsuz etkiler ve potansiyel ziyaretçilerin siteden ayrılmasına neden olabilir. Bu blog yazısında, web sayfalarının hızlı yüklenmesi için 10 etkili ipucunu paylaşıyoruz. Hızlı yüklenen sayfalar, kullanıcıların memnuniyetini artırır ve SEO performansını geliştirir. Verdiğimiz önerileri uygulayarak web sayfalarınızı optimize edebilir ve ziyaretçilerinizi memnun edebilirsiniz.
İçerik konuları
İnternet Hızı Yüksek Ama Sayfalar Geç Açılıyor Sorunu
İmaj boyutlarını optimize edin
Web sayfalarının yüklenme süresini etkileyen önemli faktörlerden biri, kullanılan görsellerin boyutlarıdır. İmajların dosya boyutlarını optimize ederek, sayfalarınızın daha hızlı yüklenmesini sağlayabilirsiniz. Öncelikle, kullanacağınız görselleri gereksiz yüksek çözünürlüklerde oluşturmak yerine, kullanım amacına uygun boyutlarda ve düşük dosya boyutlarında kaydedin. Ardından, bir görüntü sıkıştırma aracı kullanarak görsellerin boyutunu küçültün. Örneğin, çevrimiçi araçlar veya Photoshop gibi yazılımlar kullanarak görsellerinizi optimize edebilirsiniz.

Önbellekleme kullanın
Önbellekleme, web sayfalarınızın hızını artırmak için etkili bir yöntemdir. Önbellekleme, bir kullanıcının sayfayı ziyaret ettiğinde, sayfanın bir kopyasını tarayıcısına veya sunucuya kaydederek sonraki ziyaretlerde daha hızlı yüklenmesini sağlar. Bu sayede, tarayıcı her seferinde sayfayı yeniden indirmek yerine, kaydedilen kopyayı kullanır. Önbellekleme kullanarak, sunucu ve ağ trafiğini azaltabilir, kullanıcıların sayfalarınızı daha hızlı açmasını sağlayabilirsiniz. Bunun için, web sunucunuzda önbellekleme ayarlarını yapılandırmanız gerekmektedir. Apache veya Nginx gibi popüler sunucuların belgelerine başvurarak, önbellekleme nasıl yapılacağını öğrenebilirsiniz.

Minify yapın
Web sayfalarının yüklenme süresini etkileyen bir diğer faktör, kaynak dosyaların (HTML, CSS, JavaScript) boyutudur. Bu dosyaların gereksiz boşluklar, girintiler ve açıklamalar içermesi, sayfaların daha yavaş yüklenmesine neden olabilir. Bu sorunu çözmek için, kaynak dosyalarınızı minify (sıkıştırma) işleminden geçirin. Minify işlemi, dosyaların boyutunu küçülterek, indirme süresini azaltır. CSS ve JavaScript dosyalarınızı minify etmek için çevrimiçi araçlar veya özel yazılımlar kullanabilirsiniz. Ayrıca, HTML dosyalarınızı da gereksiz boşluklardan arındırarak minify yapabilirsiniz.
Gecikmeyi azaltmak için asenkron yüklemeyi kullanın
Web sayfalarının yavaş yüklenmesine neden olan bir başka faktör, kaynak dosyaların (CSS, JavaScript) sırayla yüklenmesidir. Eğer kaynak dosyalarınızı sıralı olarak yüklerseniz, tarayıcı her dosyayı sırayla indirir ve işler. Bu durumda, bir dosyanın indirilmesi tamamlanmadan diğer dosyaların indirilmesine geçilmez, bu da sayfanın yüklenme süresini uzatır. Bu sorunu çözmek için, asenkron yükleme yöntemini kullanabilirsiniz. Asenkron yükleme, kaynak dosyaların aynı anda veya ihtiyaç duyuldukları anda yüklenmesini sağlar. Böylece, gerekli dosyalar öncelikli olarak indirilir ve sayfa daha hızlı yüklenir. CSS dosyalarınızda rel="preload" etiketini, JavaScript dosyalarınızda ise async veya defer özelliklerini kullanarak asenkron yüklemeyi gerçekleştirebilirsiniz.
CDN (İçerik Dağıtım Ağı) kullanın
Web sayfalarının hızlı yüklenmesi için bir diğer etkili yöntem, CDN (İçerik Dağıtım Ağı) kullanmaktır. CDN, web içeriğini farklı sunuculara dağıtarak, kullanıcılara en yakın sunucudan içeriği sunar. Bu sayede, kullanıcıların içeriği daha hızlı indirmeleri sağlanır. CDN aynı zamanda trafik yükünü dağıtarak, sunucunuzun performansını artırır. CDN hizmeti sunan popüler servis sağlayıcıları araştırarak, web sitenizde CDN kullanabilirsiniz.

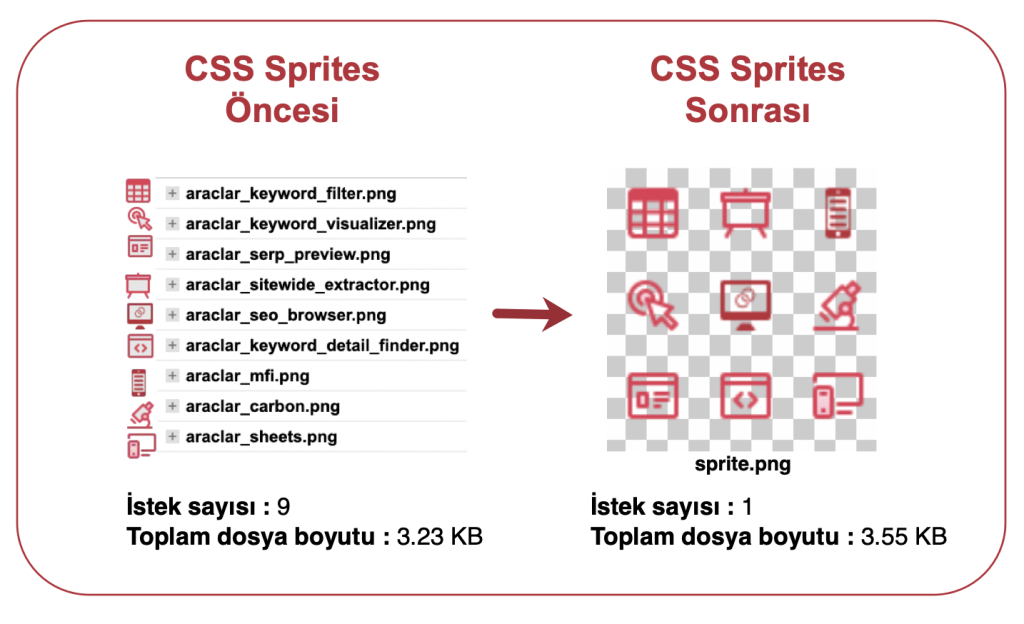
CSS sprites kullanın
Web sayfalarının yavaş yüklenmesini etkileyen bir diğer faktör, çok sayıda küçük resmin indirilmesidir. Her bir resmin ayrı ayrı indirilmesi, sunucu ve ağ trafiğini yoğunlaştırır ve sayfaların yüklenme süresini uzatır. Bu sorunu çözmek için, CSS sprites yöntemini kullanabilirsiniz. CSS sprites, birden fazla küçük resmi tek bir büyük resimde birleştirerek, sayfalarınızın yüklenme süresini azaltır. Bunun için, resimlerinizi birleştirdiğiniz bir sprite dosyası oluşturun ve CSS ile bu dosyadan gerekli bölümleri kullanın. Böylece, sadece bir büyük resim indirileceği için sayfalarınız daha hızlı yüklenecektir.

Gereksiz eklentileri ve scriptleri kaldırın
Web sayfaları yavaş yüklenme sorunu neden olan bir diğer faktör, gereksiz eklentilerin ve scriptlerin kullanılmasıdır. Her eklenti veya script, tarayıcı tarafından indirilerek çalıştırılır ve bu da sayfanın yüklenme süresini uzatır. Bu yüzden, web sitenizde kullanmadığınız eklentileri ve scriptleri kaldırmanız önemlidir. Kullanmadığınız eklentileri devre dışı bırakın veya kaldırın, böylece sayfalarınız daha hızlı yüklenecektir. Ayrıca, kullanacağınız eklentileri ve scriptleri de dikkatli seçmeye özen gösterin. Performans odaklı ve hafif eklentileri tercih edin.
Önceliklendirilmiş içerik yükleme yapın
Web sayfalarında, kullanıcının hemen görülebileceği önemli içeriklerin öncelikli olarak yüklenmesi önemlidir. Bu içerikler, kullanıcıların sayfayı daha hızlı olarak algılamalarını sağlar ve kullanıcı deneyimini olumlu yönde etkiler. Önceliklendirilmiş içerik yükleme için, kritik CSS ve JavaScript dosyalarınızı sayfanın başında yerleştirin. Böylece, tarayıcı bu dosyaları öncelikli olarak indirecek ve sayfa daha hızlı yüklenecektir. Ayrıca, web sayfanızın içeriğini kullanıcıya göstermeden önce, önemli verileri (örneğin, metin) yükleyin ve ardından resimler gibi daha az önemli içerikleri yükleyin. Bu yöntem, kullanıcıların sayfanızı daha hızlı görüntülemesini sağlar.
SSS (Sıkça Sorulan Sorular)
Web sayfalarının hızlı yüklenmesi neden önemlidir?
Hızlı yüklenen web sayfaları, kullanıcıların memnuniyetini artırır ve ziyaretçilerin sitede daha uzun süre kalmasını sağlar. Ayrıca, arama motorları hızlı yüklenen sayfaları tercih eder ve daha yüksek sıralamalara sahip olmalarını sağlar.
Web sayfalarının yavaş yüklenmesine neden olan faktörler nelerdir?
Web sayfaları yavaş yüklenme sorunu neden olan faktörler arasında büyük dosya boyutları, gereksiz eklentiler ve scriptler, sıralı yükleme, ağ bağlantı hızı, hosting sağlayıcının performansı vb. bulunur.
Hangi yöntemlerle web sayfalarının hızını artırabilirim?
Web Sayfaları yavaş yüklenme sorunu çözmek için aşağıdaki yöntemleri kullanabilirsiniz:
- İmaj boyutlarını optimize edin.
- Önbellekleme kullanın.
- Kaynak dosyalarını minify yapın.
- Asenkron yükleme yöntemini kullanın.
- CDN (İçerik Dağıtım Ağı) kullanın.
- CSS sprites yöntemini uygulayın.
- Gereksiz eklentileri ve scriptleri kaldırın.
- Önceliklendirilmiş içerik yükleme yapın.
- Hosting sağlayıcınızı ve sunucu konumunu değerlendirin.
- Mobil cihazlara uyumlu olun.
Mobil cihazlarda web sayfalarının hızlı yüklenmesi neden önemlidir?
Mobil cihazların kullanımı arttıkça, kullanıcıların mobil cihazlarda hızlı yüklenen sayfalara ihtiyacı da artmıştır. Mobil cihazlarda hızlı yüklenen sayfalar, kullanıcı deneyimini iyileştirir, terk oranını azaltır ve dönüşüm oranını artırır.
Hangi faktörler web sayfalarının yavaş yüklenmesine neden olur?
Web sayfalarının yavaş yüklenmesine neden olan faktörler arasında büyük dosya boyutları, sıralı yükleme, gereksiz eklentiler ve scriptler, düşük ağ bağlantı hızı, hosting sağlayıcının performansı ve sunucu konumu gibi faktörler bulunur.
İnternet hızı yüksek ama sayfalar geç açılıyor sorunu için önerilerimiz buraya kadar.
Ayrıca okuyun: Duyarlı Web Tasarımının Temel İlkeleri