
Öncelikle sizlerin de bilmiş olduğu üzere günümüz teknolojisi gün geçtikçe artıyor ve bu esnada bu teknolojiye ayak uydurmaya çalışan bizler her gün farklı bir uygulama ile karşınızdayız bugün ki uygulamamız scorp uygulaması ve nasıl kullanıldığı veya ne işe yaradığı olabilir.
Scorpun hedefi ve amacı aklımızda soru işaretlerini gidermek amaçlı kurulan bir uygulama kafanızdaki soru işaretini soruyorsunuz ve bu konuyla ilgili yüzlerce veya binlerce kullanıcı o konu ile kendi fikrini videolu bir şekilde sizlerle paylaşıyor. Peki bu uygulamayı kurabilmemiz için aşağıdaki adımları izlemeliyiz.
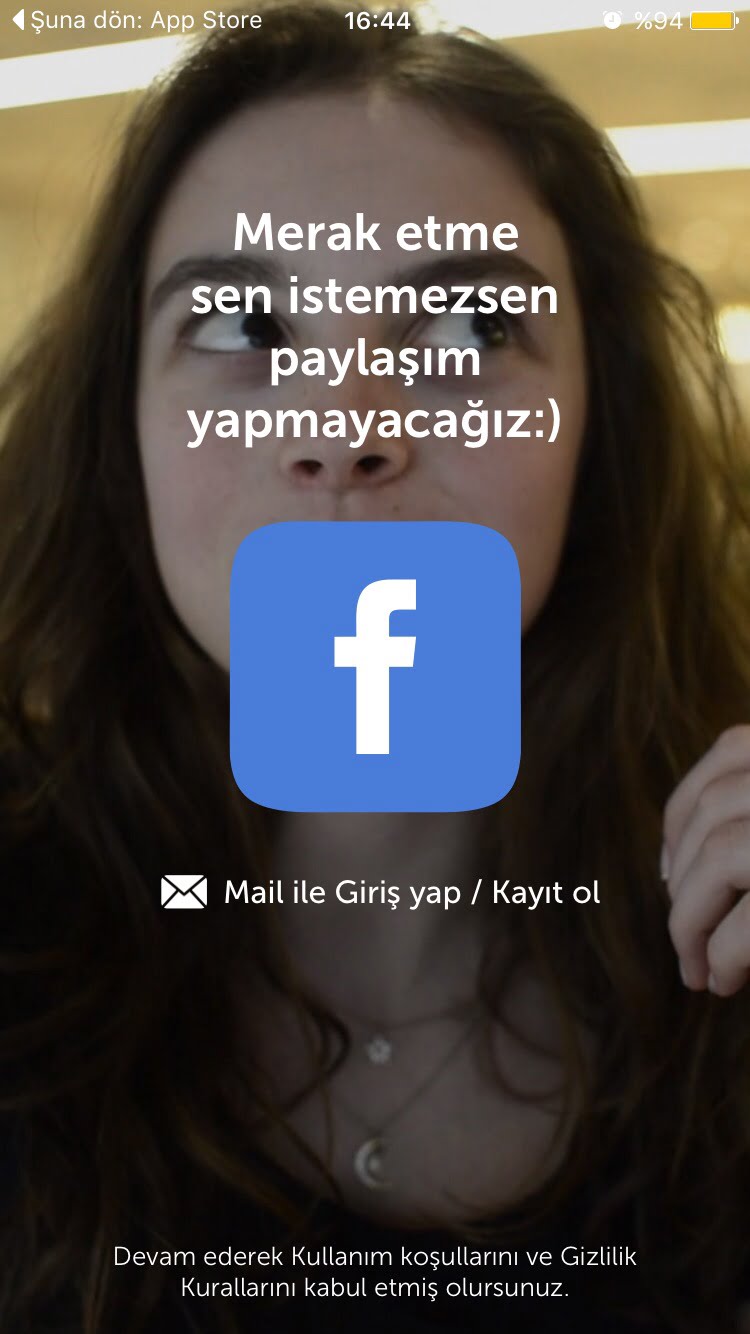
Ana ekranda da belirttiği gibi herkes kendi dilediği konuda kendi fikirlerini belirtebiliyor herhangi bir kısıtlama olmaksızın.
Bu esnada ister mail adres ister facebook hesabı ile devam edebilirsiniz.
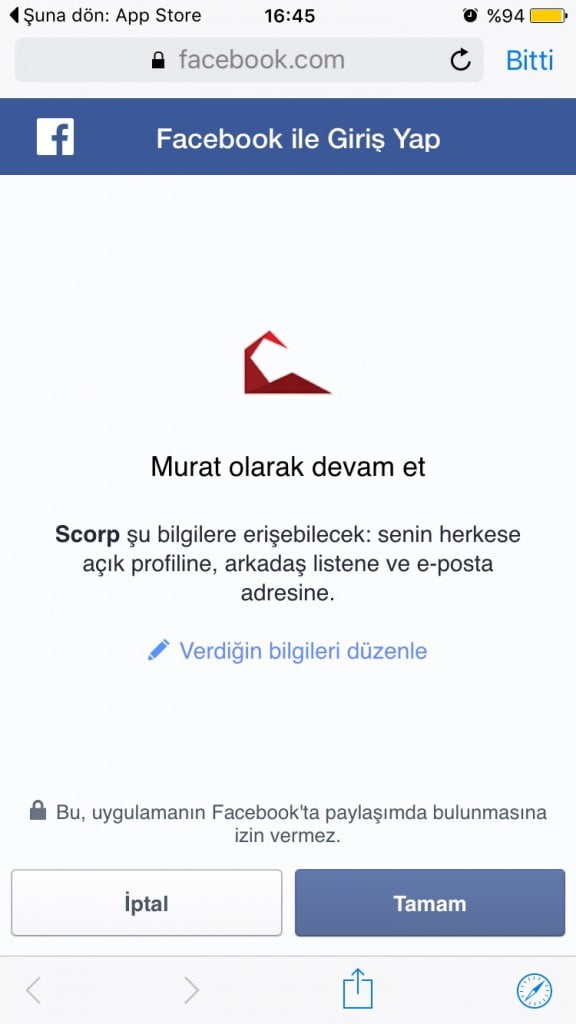
Facebook ile giriş yaptıktan sonra istemiş olduğu şeylere tamam diyerek devam ediyoruz.
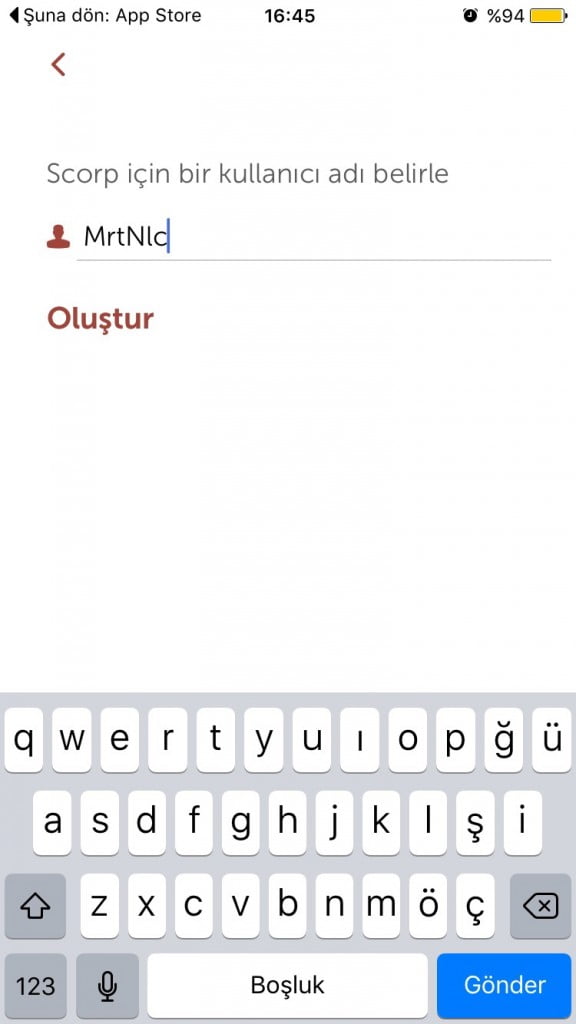
Sizden bir adet kullanıcı ismi oluşturmanızı istemektedir bu profiliniz de görünecek olan isimdir.
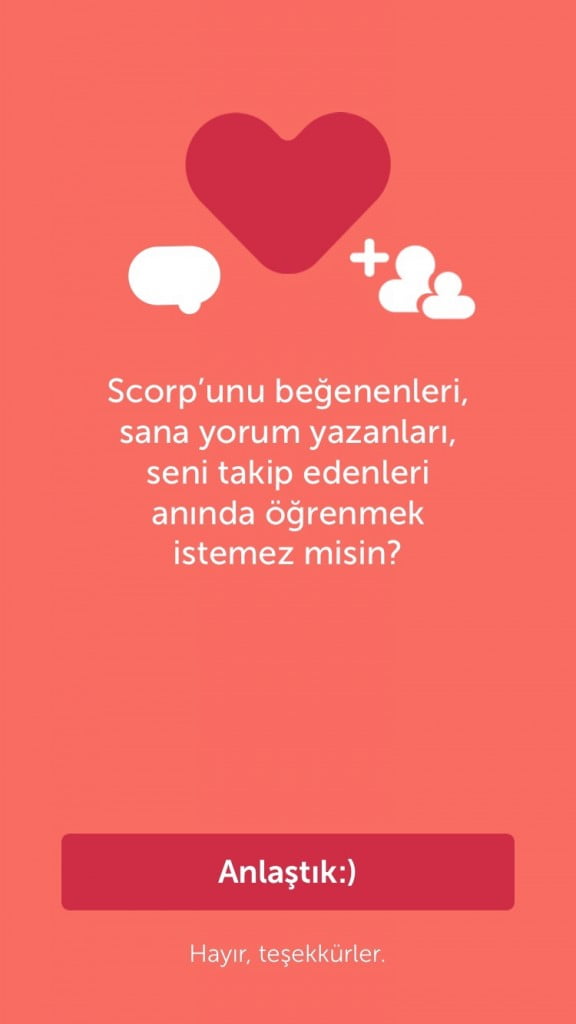
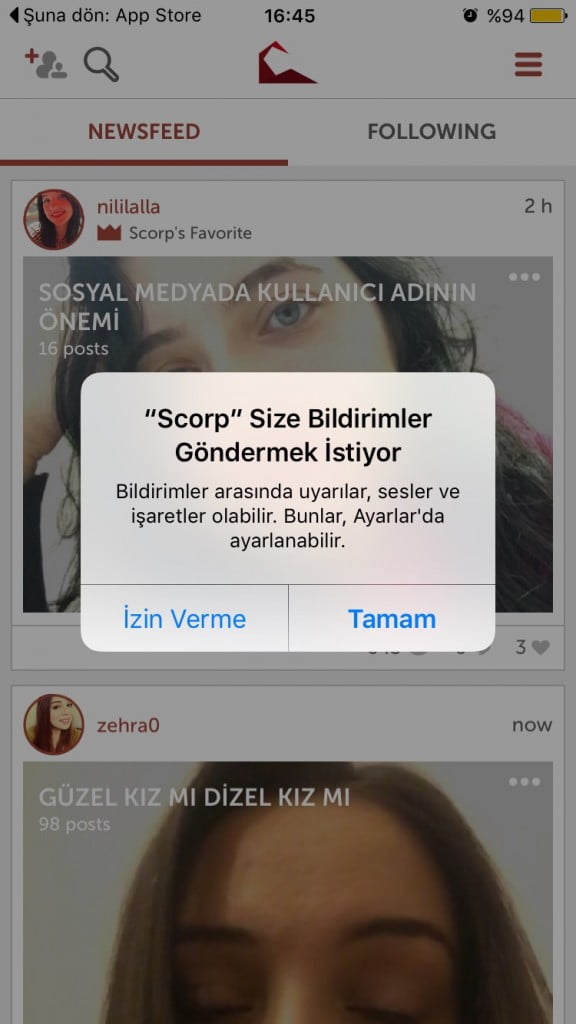
Dilerseniz paylaşmış olduğunuz videoları beğenen ve yorum yazan kişilerden veya sizi takip eden kişilerden bildirim gelmesini istiyorsanız anlaştık diyerek devam ediyoruz.
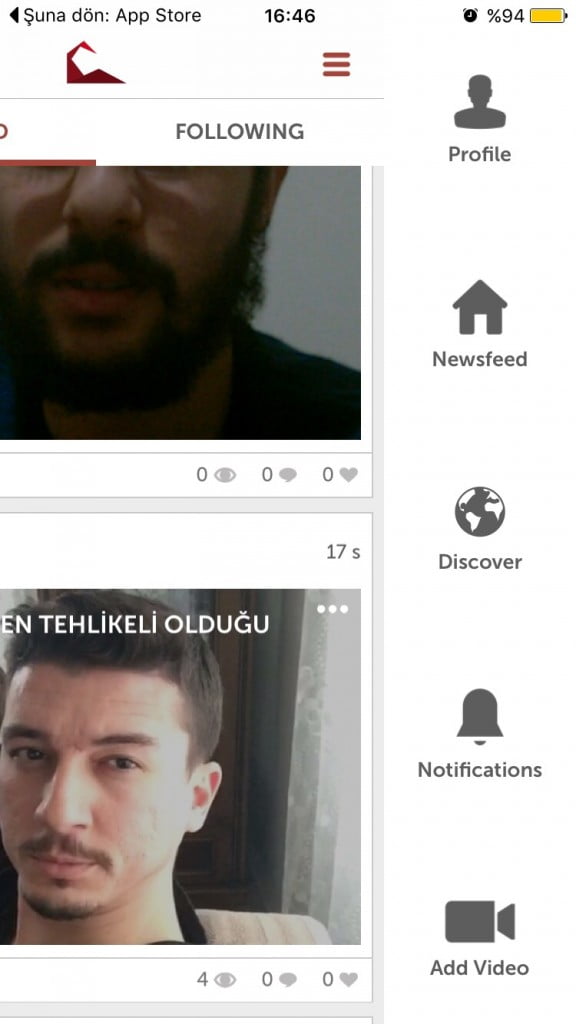
Eğer ki anlaştık dediyseniz tamam diyerek bu ekranda devam ediyoruz. Bu ekranda tamam dedikten sonra önümüze gelen ekran Ana sayfa olarak düşünebilirsiniz. Eğer varsa ki scorp kullanan arkadaşınız,sol üst tarafta bulunan arkadaş ekleme butonuna tıklayarak kullanıcı ismini yazıp ekleme yapabilirsiniz. Sonrasında eğer ki profilinize girmek istiyor veya video çekmek istiyor iseniz sağ üst tarafta bulunan üst üste üç adet çizgi tuşuna basmalıyız.
Bu ekranda dilerseniz Profil, Ana sayfa, açılan konular, bildirimler veya da video çekmek için seçebilirsiniz.
Hazırlayan: Murat NALCI