Google Slaytlarda Venn Şeması Nasıl Oluşturulur, aşağıda ki adımlar ile ilerleyelim.
Bir Venn şeması, ortak noktalarla ilişkiler için yararlı bir görsel sağlar.
Venn şemasındaki her daire, o dairenin temsil ettiği şey için benzersiz özellikler içerir. Ardından, dairelerin örtüşen bölümü, ortak noktalarını içerir.
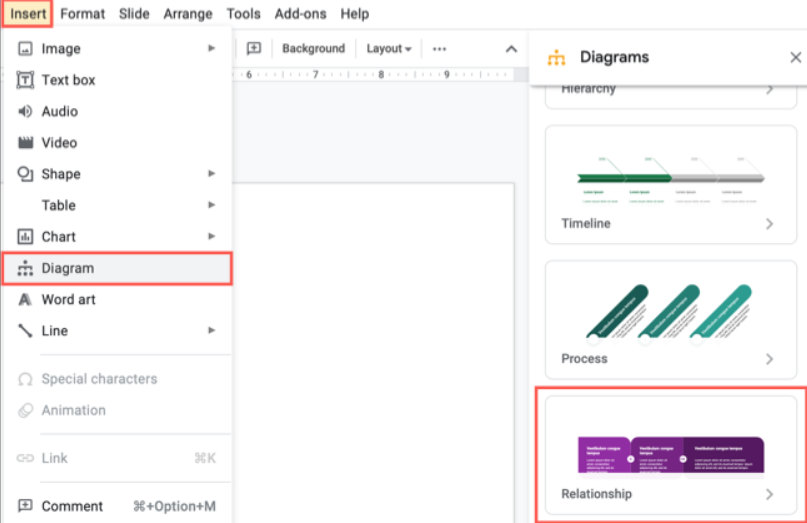
Diyagramı istediğiniz slayta gidin. Diyagramlar kenar çubuğunu açmak için menüden Ekle > Diyagram’a gidin ve İlişki türünü seçin.

Kesişen iki yeşil daireye sahip bir seçenek görmelisiniz. Bu, size iyi bir başlangıç sağlamak için bir Venn şemasını en yakından temsil eder.
Kenar çubuğunun üst kısmında, ikiden fazlasına ihtiyacınız varsa, o diyagram için istediğiniz alan sayısını seçebilirsiniz. İsteğe bağlı olarak, farklı bir renk şeması da seçebilirsiniz.
Slaytınıza eklemek için o diyagramı seçin. Oradan, Venn şeması yapısı için gerekli birkaç ayarlamayı yapacaksınız.
Venn Şemasını Özelleştirin
Ardından, dairelerin şeffaflığını ayarlayacak, tercihinize göre yeniden boyutlandıracak ve metni, diyagramdaki dairelere ve örtüşen alanlara ekleyeceksiniz.
Yapacağımız ilk şey, dairelerin şeffaflığını ayarlamak. Bu, daire renklerinin gölgesini azaltır ve üst üste binen bölümün daha koyu olmasına izin verir, çünkü bu, her iki dairenin ortak alanıdır.
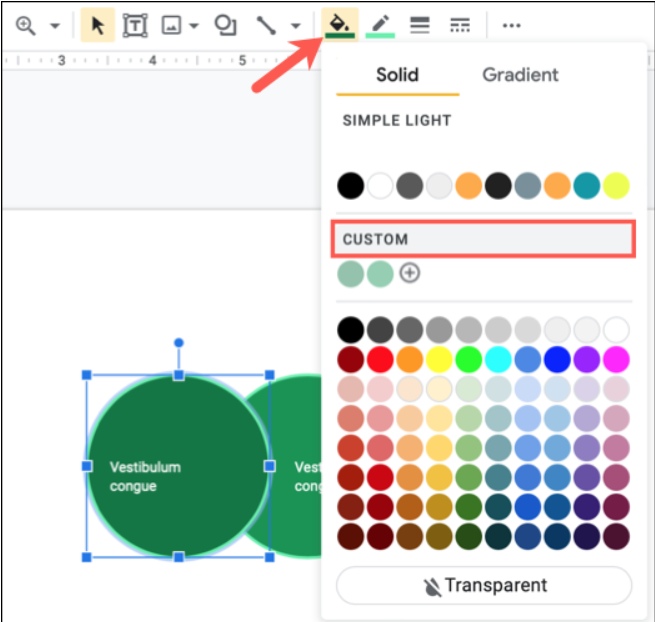
İlk daireyi seçin, araç çubuğuna gidin ve Dolgu Rengi açılır okunu tıklayın. “Özel”i seçin.

Renk penceresi göründüğünde, ayarlamanızı yapmak için Saydamlık kaydırıcısını kullanın. Dilerseniz o daire için farklı bir renk de seçebilirsiniz. “Tamam” ı tıklayın.

İkinci daireyi seçin ve aynı şeyi yapın. Üç veya dört daire kullanıyorsanız, aynı işlemi yapmanız yeterlidir.
Venn Şemasını Biçimlendirin
Her daireye ve kesişen alana ne kadar metin eklemeyi planladığınıza bağlı olarak, daireleri yeniden boyutlandırmak isteyebilirsiniz. Bunu, her birini seçip kenarlığın köşesinden veya kenarından sürükleyerek yapabilirsiniz.

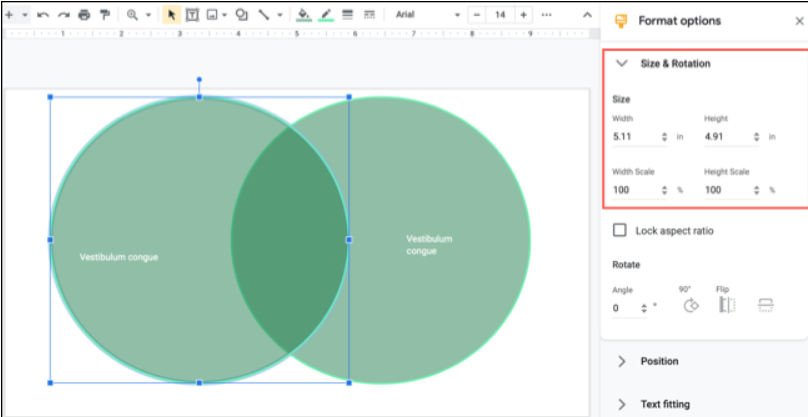
Daireleri tam olarak boyutlandırmak için Biçim Seçenekleri kenar çubuğunu da kullanabilirsiniz. Bir daire seçin ve araç çubuğundaki Biçim Seçenekleri’ni tıklayın veya sağ tıklayıp “Biçim Seçenekleri”ni seçin.

Ardından Boyut ve Döndürme bölümünü genişletin ve dairenin boyutlarını ayarlamak için Genişlik ve Yükseklik alanlarını kullanın. Biçim Seçeneklerini açık tutun, sonraki daireyi seçin ve kenar çubuğunda boyutunu ayarlayın.

Artık metni her daireye ekleyebilirsiniz. Her biri için metin girmek için mevcut metin kutularını kullanın.
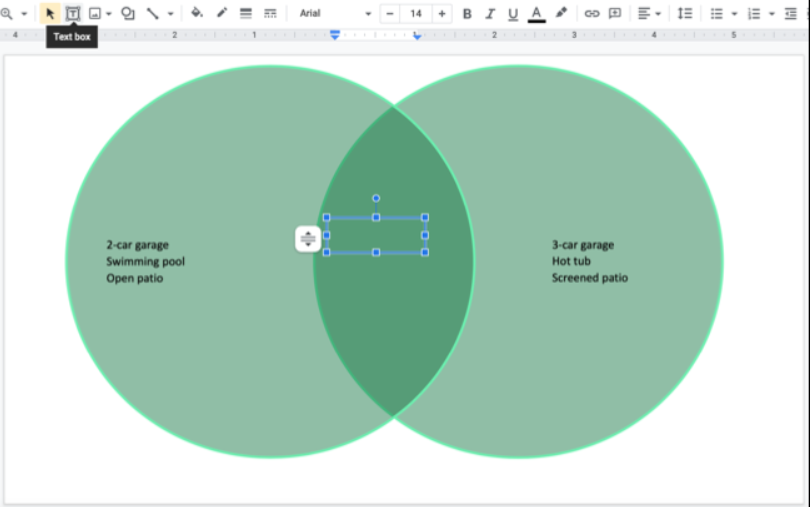
Daha sonra ortak alan için metin kutusunu ekleyebilirsiniz. Araç çubuğuna gidin, Metin Kutusu simgesini (kutu içinde bir “T”) tıklayın ve ardından örtüşen bölümde metin kutusunu diyagramınızın üzerine çizin.

Her iki çevrede ortak olan öğeleri yeni metin kutusuna girin. Birden fazla kesişen alanınız varsa aynı işlemi uygulayın.
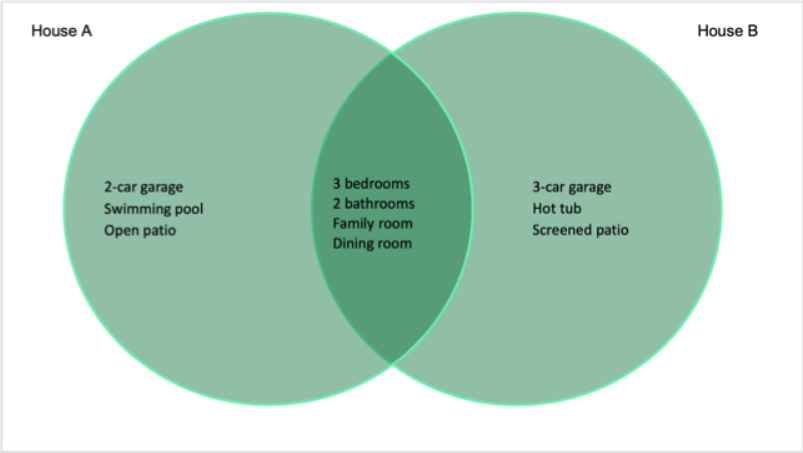
Araç çubuğundaki düğmeleri kullanarak tüm metin kutularını taşıyabilir ve yeniden boyutlandırabileceğinizi , yazı tipi boyutunu, rengini ve diğer nitelikleri değiştirebileceğinizi unutmayın. Ayrıca, diyagramı etiketlemek için dairelerin dışına metin kutuları ekleyebilirsiniz.

Şekilleri ve benzerlerini kullanarak kesinlikle sıfırdan bir Venn şeması oluşturabilirsiniz. Ancak, Google Slaytlar’da bulunan yukarıdaki İlişki şeması , bu harika görseli bir araya getirme konusunda size bir başlangıç yapmanızı sağlar.
Google Slaytlarda Venn Şeması Nasıl Oluşturulur, makalemiz umarım yararlı olmuştur.