Her kullanıcının, kendi tercihine göre seçmiş ve kullanmakta olduğu tarayıcılar bulunmakta. Bunların başında en çok kullanılan tarayıcılar olarak Google Chrome ve Mozilla Firefox geliyor. Tarayıcıların, kullanıcıların ziyaret ettiği sayfaları ve bu sayfalarda girmiş olduğu şifreleri kaydetme ve senkronize etme seçenekleri bulunmakta. Böylece, sürekli olarak şifreleri girmemize gerek kalmıyor. Eğer Mozilla Firefox kullanıyorsanız ve Google Chrome tarayıcısına geçecekseniz, Mozilla Firefox’daki kullanıcı adı ve şifre bilgilerinizi ve yer işaretleri klasöründe kaydettiğiniz sayfaları (linkleri) Google Chrome’a taşımak için yapmamız gereken birkaç işlem bulunmakta.
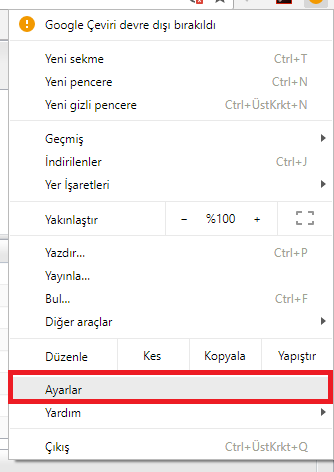
- Öncelikle Google Chrome tarayıcımızı açıp ayarlar menüsüne ( ⋮ ) giriyoruz.

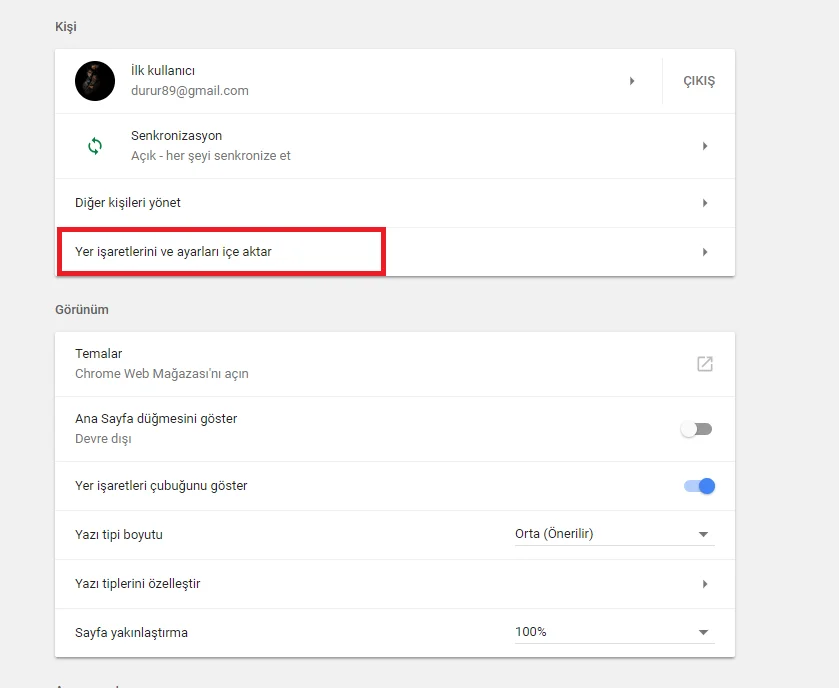
- Açılan sayfada Yer işaretlerini ve ayarları içe aktar menüsüne tıklıyoruz.

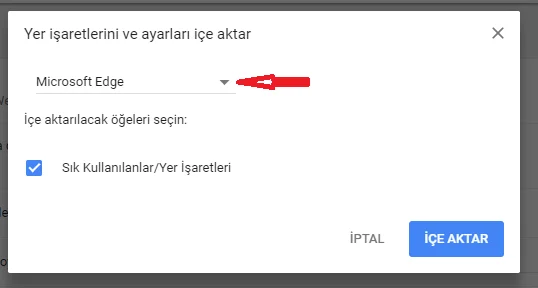
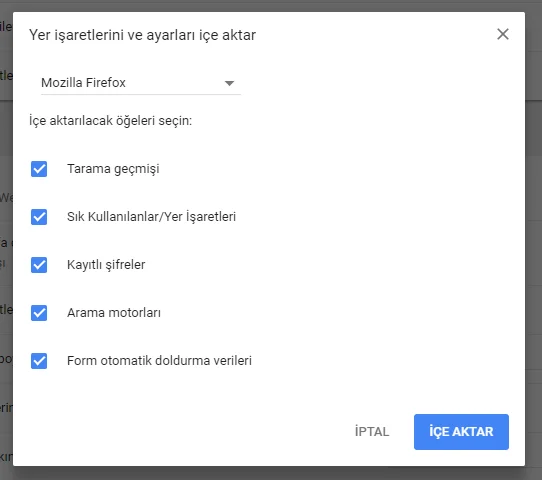
- Açılan pencerede, hangi tarayıcıdan Google Chrome tarayıcısına aktarım yapacaksak, o tarayıcıyı seçiyoruz.

Biz mozilla firefox seçiyoruz alt kısımda da nelerin aktarılmasını istiyorsak onları ayrıca seçebiliriz. Seçim yapıldıktan sonra içe aktar seçeneğine tıklıyoruz.
- Mozilla Firefox tarayıcısını seçiyoruz. Alt kısımda da hangi verilerin aktarılmasını istiyorsak onları ayrıca seçebiliriz. Seçim yaptıktan sonra İÇE AKTAR butonuna tıklıyoruz.

- Son olarak, ‘Yer işaretleriniz ve ayarlarınız hazır’ bilgisinin yer aldığı uyarı ve bilgilendirme penceresini gördükten sonra işlemimiz bitiyor.