Yavaş yavaş yazılımcıların tercih etmeye başladığı cross-platform sistemleri, yani ‘bir proje ile farklı cihazlarda veya işletim sistemlerinde uygulama çalıştırma’ mantığını bir ileri safhaya götüren program, App Builder.
Günümüzün dijital çağında, bir mobil uygulama sahibi olmak artık sadece büyük şirketlerin değil, herkesin erişiminde. Bir işletme sahibi, bir girişimci, bir eğitimci ya da sadece harika bir fikri olan biriyseniz, kendi uygulamanızı hayata geçirmek hiç bu kadar kolay olmamıştı. Eskiden karmaşık programlama dilleri, uzun geliştirme süreçleri ve yüksek maliyetler anlamına gelen bu süreç, App Builder teknolojileri sayesinde kökten değişti. Bu makale, bu dönüşümün anahtarı olan app maker platformlarını ve app generator araçlarını mercek altına alıyor.
Artık teknik bir arka plana ihtiyaç duymadan, sezgisel arayüzlerle kendi mobil çözümlerinizi inşa edebilirsiniz. Bu değişim, inovasyonu demokratikleştiriyor ve fikirlerin hızla hayata geçmesine olanak tanıyor.
DecSoft şirketinin geliştirdiği App Builder uygulaması, birçok platformda uygulama geliştirmenizi sağlıyor. Hem masaüstü uygulamaları ve hem mobil uygulamaları olmak üzere birçok platformda hem pratik, hem de kaliteli uygulamalar geliştirmenizi sağlıyor. App Builder, HTML5 uygulamaları, WebApps, Progressive WebApps, WebExtensions ve Hybrid uygulaması gibi sistemleri kullanarak, mobil veya masaüstü uygulamalar geliştirmenizi sağlıyor.
Bunun tabi ki en büyük avantajı, birçok cihaz için çalışan bir uygulama geliştirilebiliyor olması.
Uygulama, görsel programlama ile öne çıkıyor. Ayrıca kendi kütüphanesi altında bulunan birçok hazır sistemler ile çok kolay bir şekilde uygulamayı geliştirmenizi sağlıyor.
App Builder, 3 dilde hizmet veriyor: İngilizce, Fransızca ve İspanyolca. İngilizce bilginiz ile bu uygulamayı çok kolay bir şekilde çözmeniz mümkün.
Mobil uygulamalarda Cordova alt yapısını kullanıyor. Zaten cross-platform öncülerinden biri olan Cordova, daha gelişmiş ve kolay olarak uygulama geliştirmenizi sağlıyor.
App Builder’in en büyük özelliği ise ücretsiz! Ücretli sürümü de var ama şöyle açıklıyorlar: “Ücretsiz sürüm, demo sürüm değildir. Her hangi bir kısıtlama yoktur. Eğer yararlı buluyorsanız satın alın!”.
App Builder Türleri: İhtiyacınıza Uygun Aracı Bulun
Tüm App Builder çözümleri aynı değildir. Farklı ihtiyaçlara ve beceri seviyelerine hitap eden çeşitli türler bulunur:
Sürükle-Bırak App Builder: En yaygın ve kullanıcı dostu tür. Önceden tasarlanmış şablonlar, düğmeler, metin kutuları, resimler ve daha fazlasını tuval üzerine sürükleyip bırakarak uygulamanızı görsel olarak inşa edersiniz. Kodlama sıfırdır. Bu tip bir app generator, hızlı prototipleme ve basit ila orta düzey uygulamalar için idealdir.
App Builder AI (Yapay Zeka Destekli): Bu yeni nesil araçlar, yapay zekanın gücünü kullanır. Doğal dilde bir açıklama yazarsınız (“Müşterilerin menüyü görebileceği, sipariş verebileceği ve ödeme yapabileceği bir restoran uygulaması istiyorum”), ve app builder ai motoru size bir prototip veya temel kod oluşturur. Bu, başlangıç sürecini büyük ölçüde hızlandırır ve daha karmaşık mantıkların oluşturulmasına yardımcı olur.
Kod Temelli App Maker (Düşük Kod): Daha fazla esneklik ve özelleştirme isteyenler için. Temel işlevler için görsel arayüzler sunarken, özel özellikler eklemek için sınırlı kod yazmanıza veya betikler eklemenize izin verir. Bu, profesyonel geliştiriciler için bile verimlilik artırıcı bir app maker seçeneğidir.
Birçok dil için program geliştirebilirsiniz. Uygulamanın özelliklerinden biri olan dil desteği ile sadece siz 1 dilde kodlayın; App Builder diğer birçok dile çevirmenize olanak sağlıyor.
Diğer birçok özelliği hakkında bilgi almak ve ücretsiz indirmek için aşağıdaki resmi sitesine gidin:
https://www.davidesperalta.com/appbuilder/
Şimdi “Merhaba Dünya!” örneğini yapalım; siz de basit ve kolay olduğunu görün.
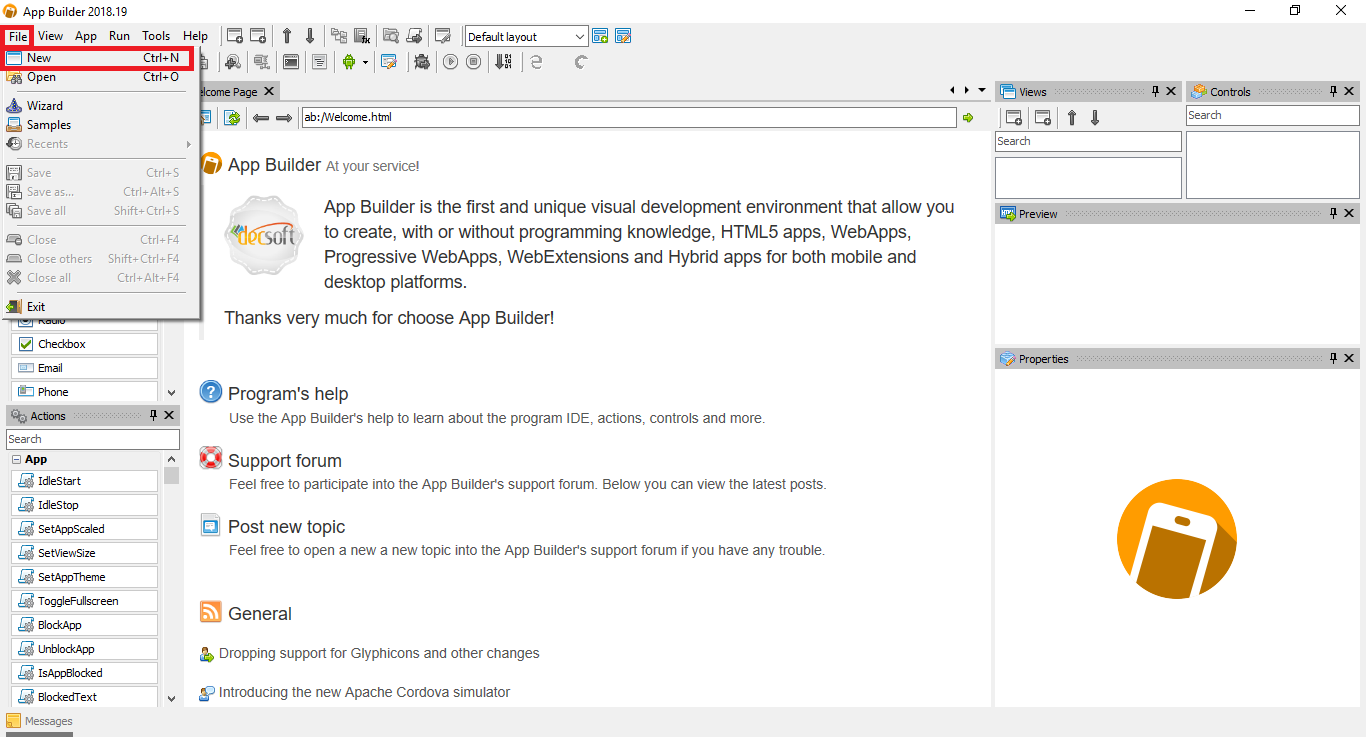
- Uygulamayı açalım.

- Sizi, “Hoş geldin” sayfası karşılıyor. Yeni bir proje açalım. Üstte bulanan menü çubuğunda sırasıyla ‘File’ ⟶ ‘New’ menülerine tıklayalım.

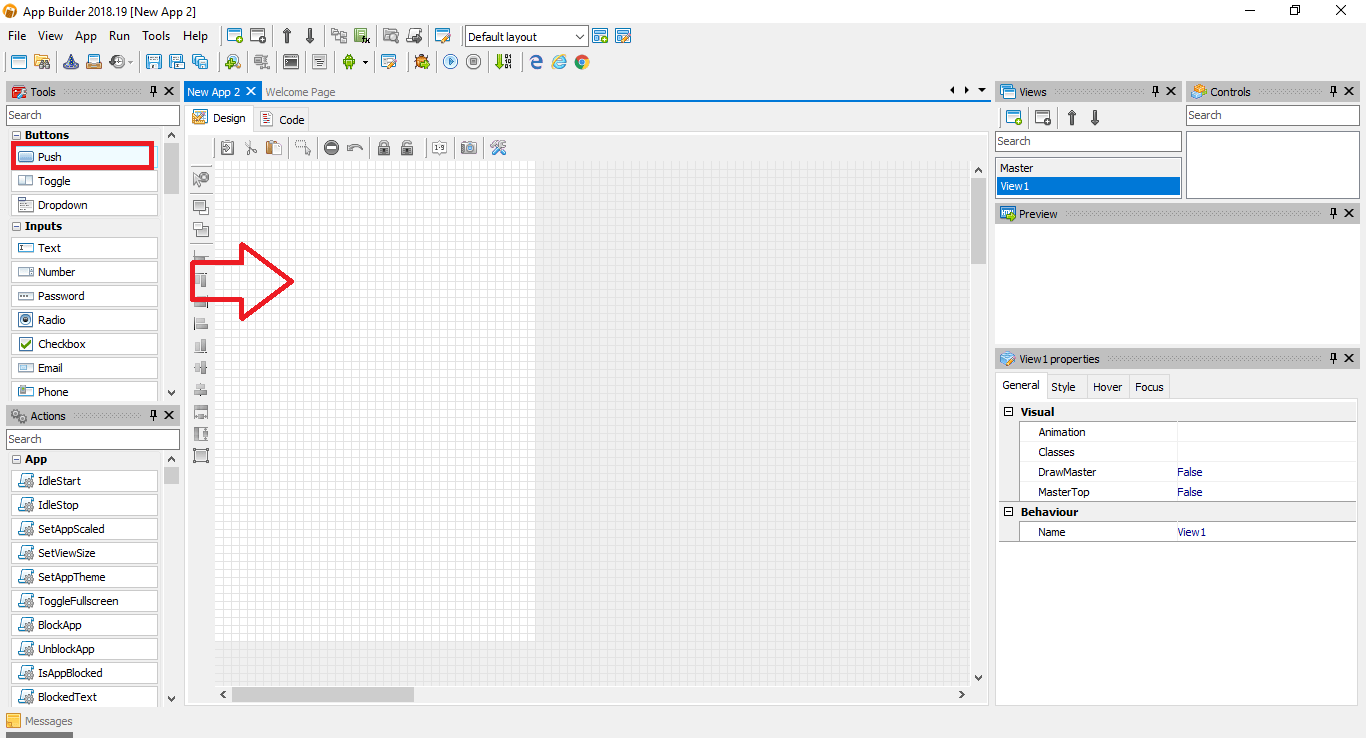
- Soldaki ‘Tools’ penceresinde ‘Push’ nesnesine bir kez tıklayın; sonra ise çalışma ekranına tıklayın ve bir buton oluşturun.

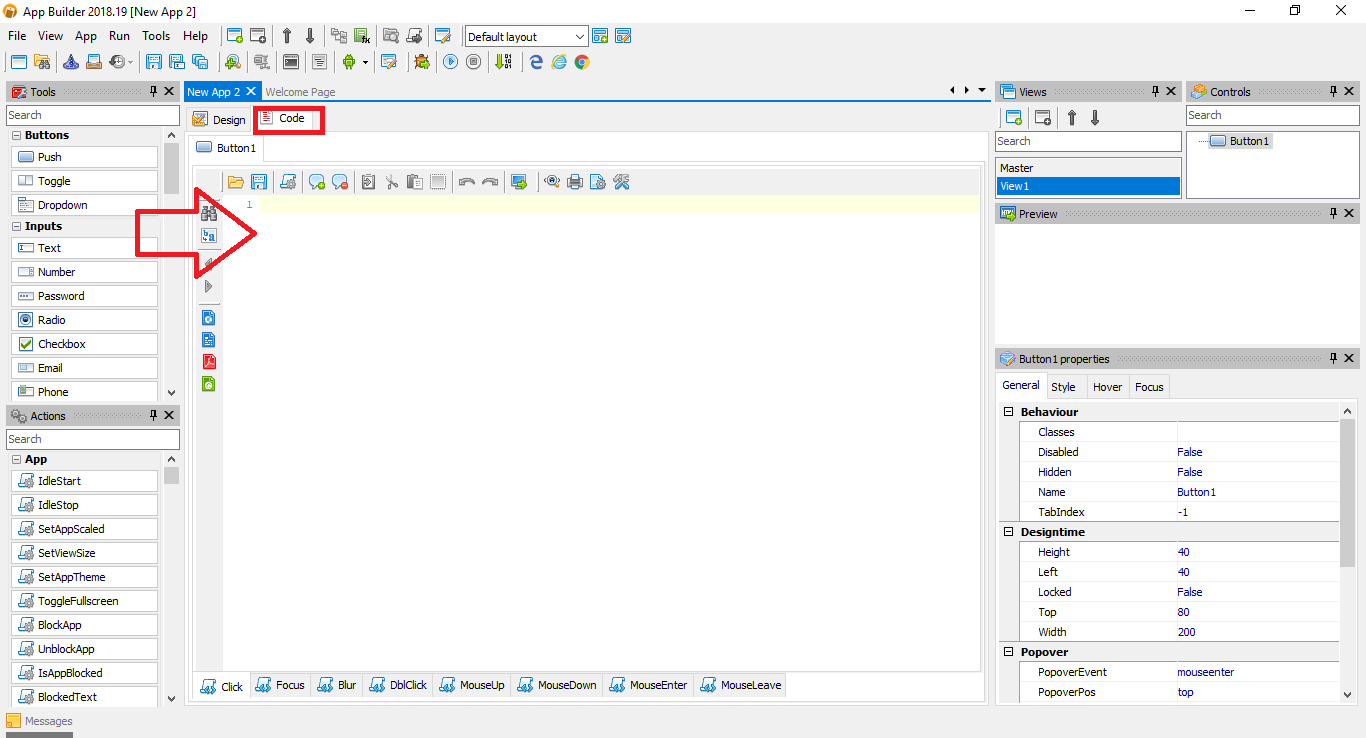
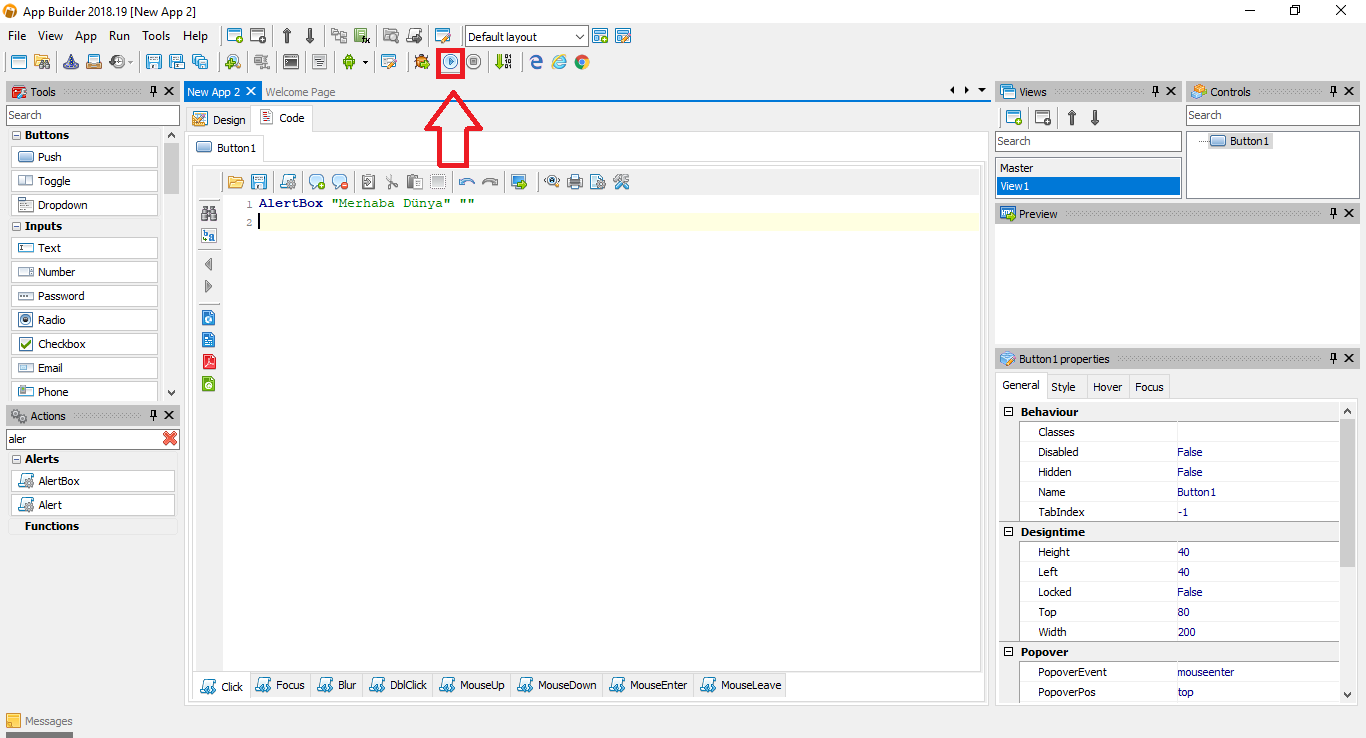
- Daha sonra butonun üzerine çift tıklayın ve kod yazma ekranını açın.

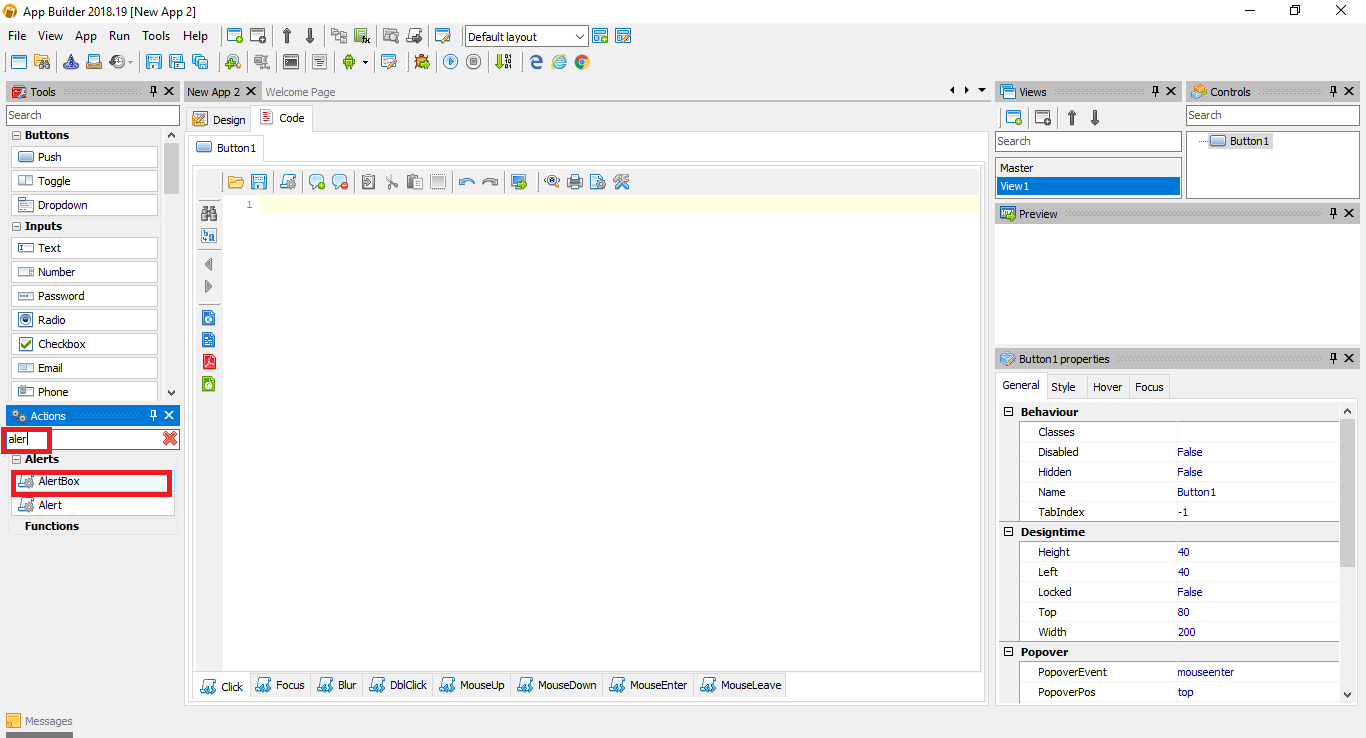
- ‘Tools’ npenceresini alt kısmında bulunan ‘Actions’ arama kısmına ‘Alert’ yazın ve çıkan sonuçlardan ‘AlertBox’a çift tıklayın.

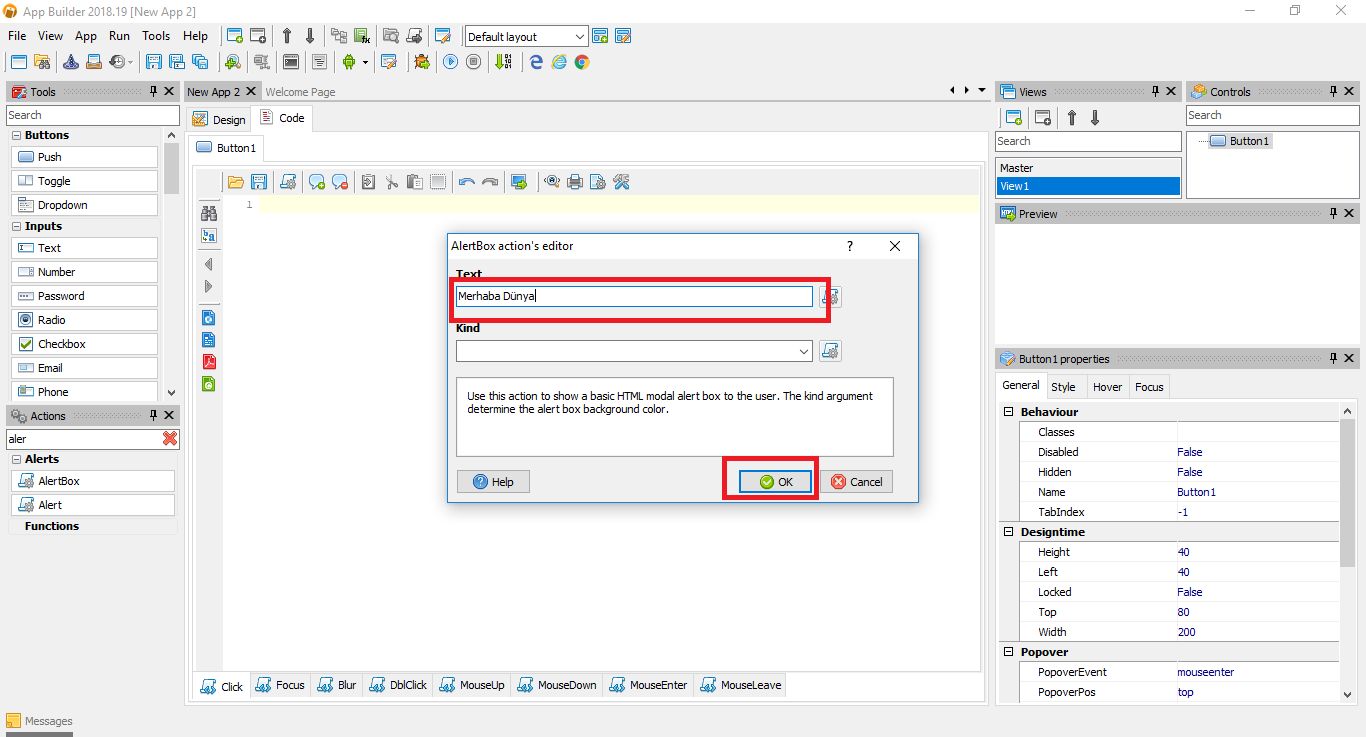
- Açılan pencerede ‘Text’ kısmına mesajınızı yazın ve ‘OK’ butonuna tıklayın.

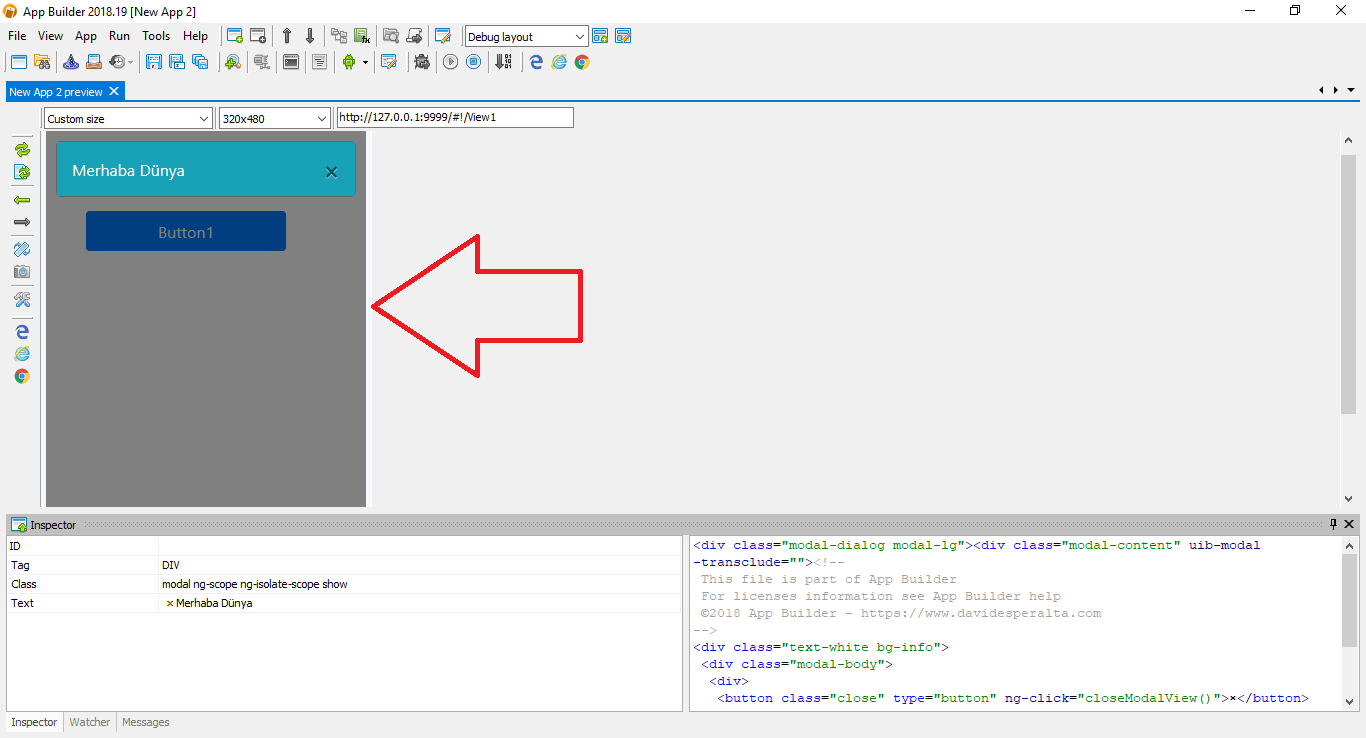
- Üst kısımda bulanan “oynat (run)” ikonlu butona tıklayıp, uygulamayı test edin.

App Builder araçlarının gücü, yalnızca temel mobil uygulamalar oluşturmakla sınırlı değildir. Bu platformlar, eğitimden kurumsal değerlendirmelere kadar geniş bir yelpazede kullanılabilecek özelleştirilmiş çözümler geliştirmek için de idealdir. Özellikle eğitimciler, insan kaynakları uzmanları veya online değerlendirme yapmak isteyenler için, bir App Builder kullanarak etkileşimli test ve sınav uygulamaları tasarlamak mümkündür. Bu tür uygulamaların nasıl yapılabileceğini merak ediyor veya hazır çözümler arıyorsanız, En İyi Test Oluşturma Uygulamaları başlıklı makalemiz size detaylı bir bakış sunacaktır. Bir app maker ile kendi test platformunuzu oluşturmanın avantajlarını veya piyasadaki önde gelen hazır çözümleri bu makalede keşfedebilirsiniz.
Fikrinizi Bugün Gerçeğe Dönüştürün
App Builder teknolojisi, mobil uygulama geliştirme dünyasının kapılarını herkese açtı. Kodlama engeli tarihe karışıyor. İster bir işletme sahibi olun, ister bir yaratıcı, ister sadece çözülmesi gereken bir sorunu olan biri, fikrinizi hayata geçirmek için mükemmel bir fırsat sizi bekliyor.
Başlamak için en iyi zaman şimdi. Araştırmanızı yapın, ihtiyaçlarınıza uygun bir App Builder platformu seçin (birçok seçenek ücretsiz başlangıç planları sunar) ve ilk prototipinizi oluşturmaya başlayın. App maker araçlarının sezgisel arayüzü ve güçlü özellikleri, yolculuğunuzu şaşırtıcı derecede keyifli ve verimli kılacak. Uygulamanızı dünyayla buluşturma hayaliniz, bir app generatorın düğmesine basmak kadar yakın. Denemeye hazır mısınız?
28 Haziran 2025 Güncellemesi: Bu içerik, doğruluğu sağlamak ve süreçteki değişiklikleri yansıtmak için güncellendi.