
Yavaş yavaş yazılımcıların tercih etmeye başladığı cross-platform sistemleri, yani ‘bir proje ile farklı cihazlarda veya işletim sistemlerinde uygulama çalıştırma’ mantığını bir ileri safhaya götüren program, App Builder.
DecSoft şirketinin geliştirdiği App Builder uygulaması, birçok platformda uygulama geliştirmenizi sağlıyor. Hem masaüstü uygulamaları ve hem mobil uygulamaları olmak üzere birçok platformda hem pratik, hem de kaliteli uygulamalar geliştirmenizi sağlıyor. App Builder, HTML5 uygulamaları, WebApps, Progressive WebApps, WebExtensions ve Hybrid uygulaması gibi sistemleri kullanarak, mobil veya masaüstü uygulamalar geliştirmenizi sağlıyor.
Bunun tabi ki en büyük avantajı, birçok cihaz için çalışan bir uygulama geliştirilebiliyor olması.
Uygulama, görsel programlama ile öne çıkıyor. Ayrıca kendi kütüphanesi altında bulunan birçok hazır sistemler ile çok kolay bir şekilde uygulamayı geliştirmenizi sağlıyor.
App Builder, 3 dilde hizmet veriyor: İngilizce, Fransızca ve İspanyolca. İngilizce bilginiz ile bu uygulamayı çok kolay bir şekilde çözmeniz mümkün.
Mobil uygulamalarda Cordova alt yapısını kullanıyor. Zaten cross-platform öncülerinden biri olan Cordova, daha gelişmiş ve kolay olarak uygulama geliştirmenizi sağlıyor.
App Builder’in en büyük özelliği ise ücretsiz! Ücretli sürümü de var ama şöyle açıklıyorlar: “Ücretsiz sürüm, demo sürüm değildir. Her hangi bir kısıtlama yoktur. Eğer yararlı buluyorsanız satın alın!”.
Birçok dil için program geliştirebilirsiniz. Uygulamanın özelliklerinden biri olan dil desteği ile sadece siz 1 dilde kodlayın; App Builder diğer birçok dile çevirmenize olanak sağlıyor.
Diğer birçok özelliği hakkında bilgi almak ve ücretsiz indirmek için aşağıdaki resmi sitesine gidin:
https://www.davidesperalta.com/appbuilder/
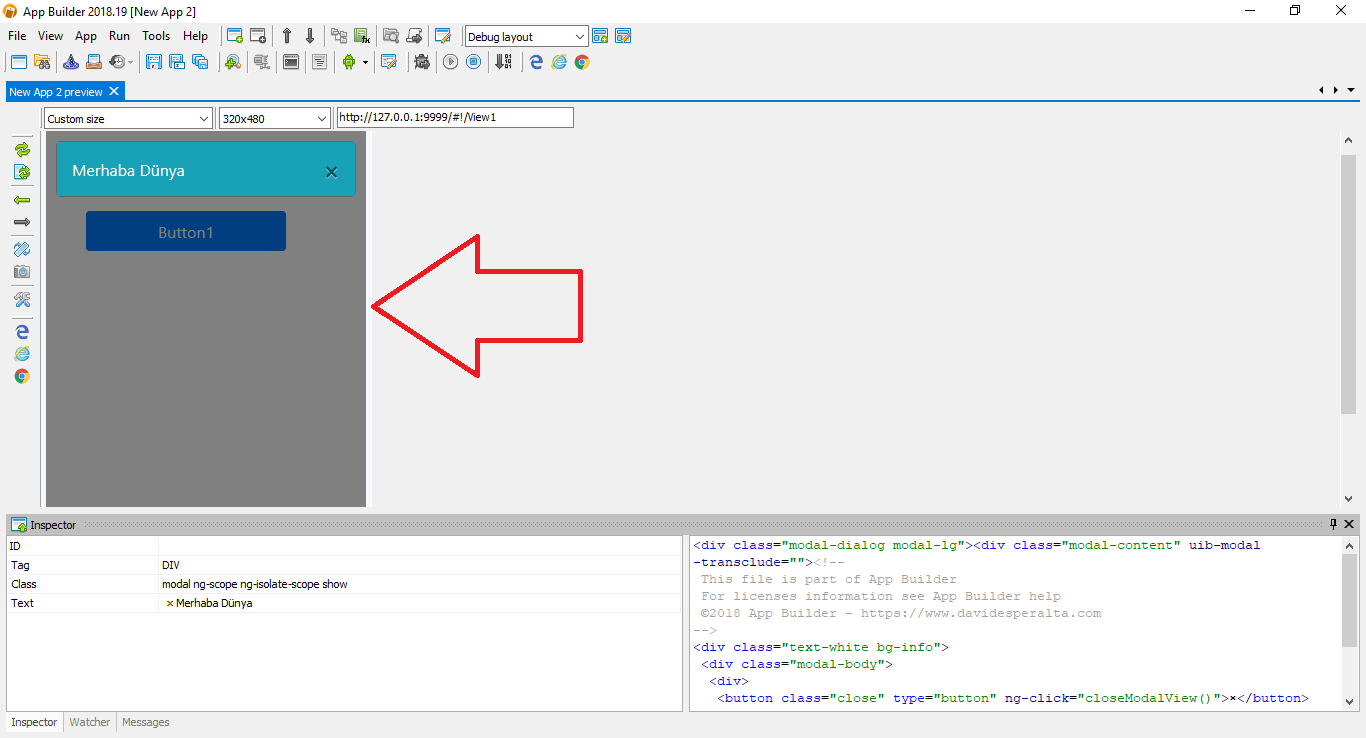
Şimdi “Merhaba Dünya!” örneğini yapalım; siz de basit ve kolay olduğunu görün.
- Uygulamayı açalım.

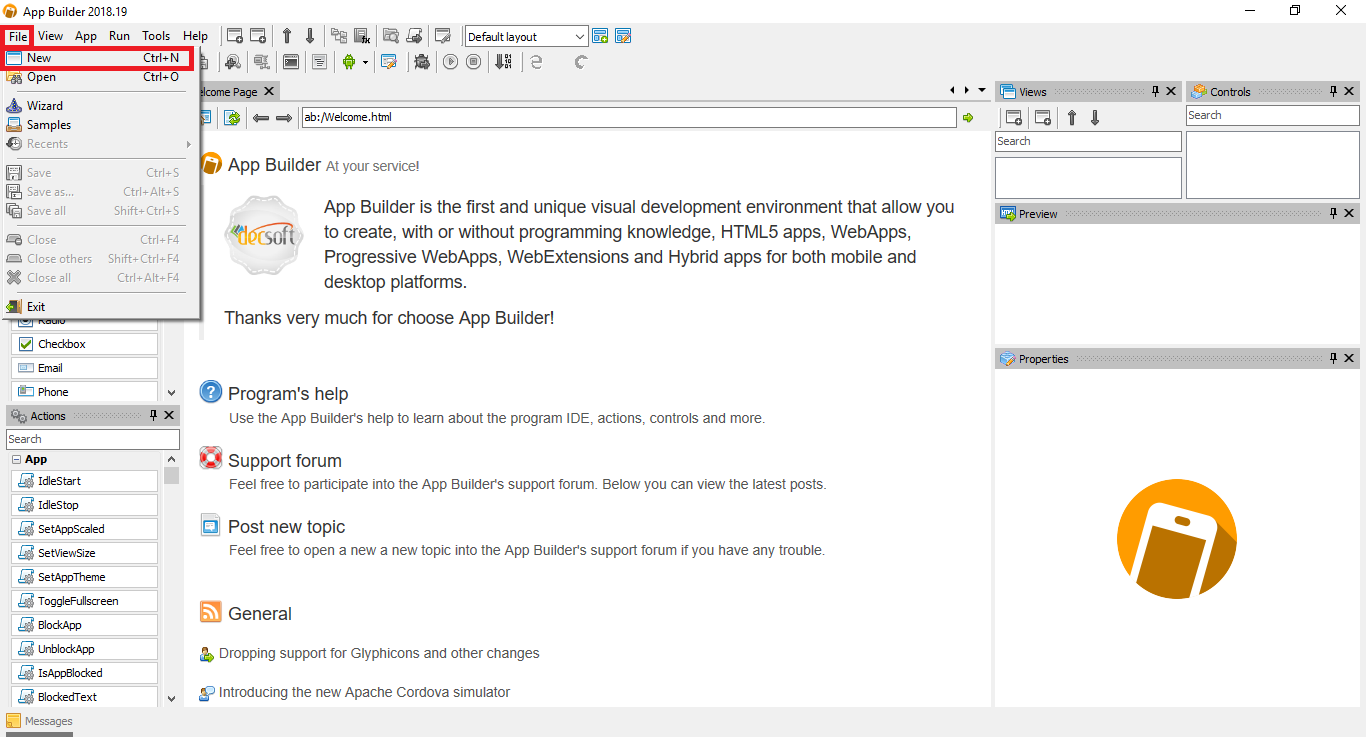
- Sizi, “Hoş geldin” sayfası karşılıyor. Yeni bir proje açalım. Üstte bulanan menü çubuğunda sırasıyla ‘File’ ⟶ ‘New’ menülerine tıklayalım.

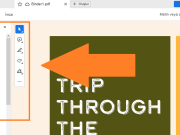
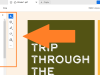
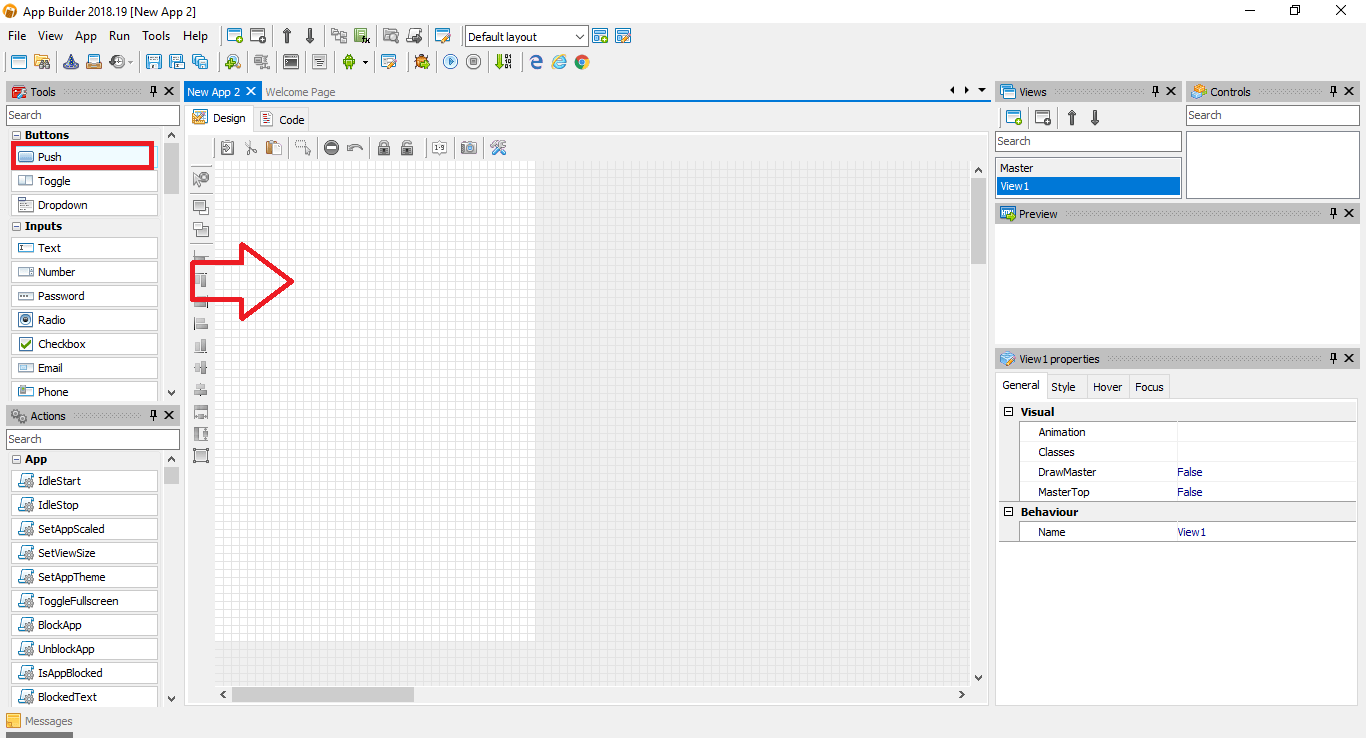
- Soldaki ‘Tools’ penceresinde ‘Push’ nesnesine bir kez tıklayın; sonra ise çalışma ekranına tıklayın ve bir buton oluşturun.

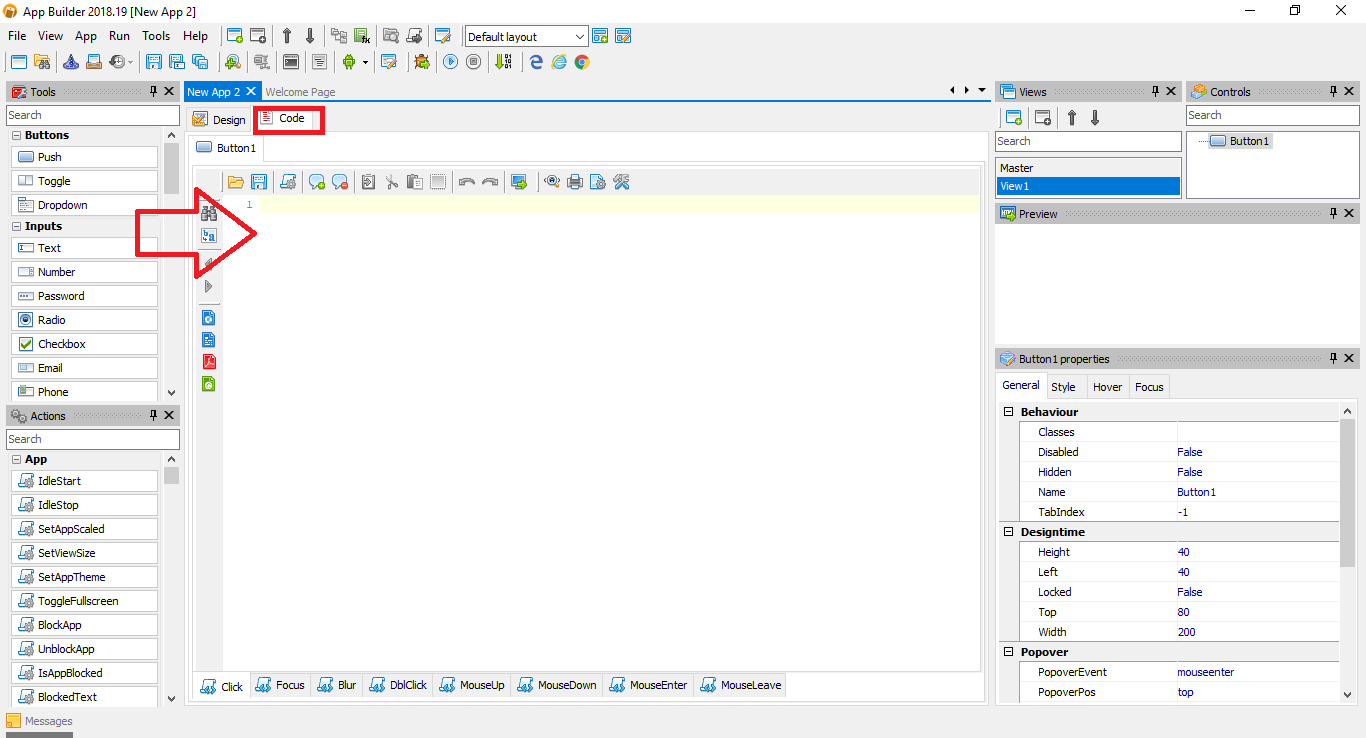
- Daha sonra butonun üzerine çift tıklayın ve kod yazma ekranını açın.

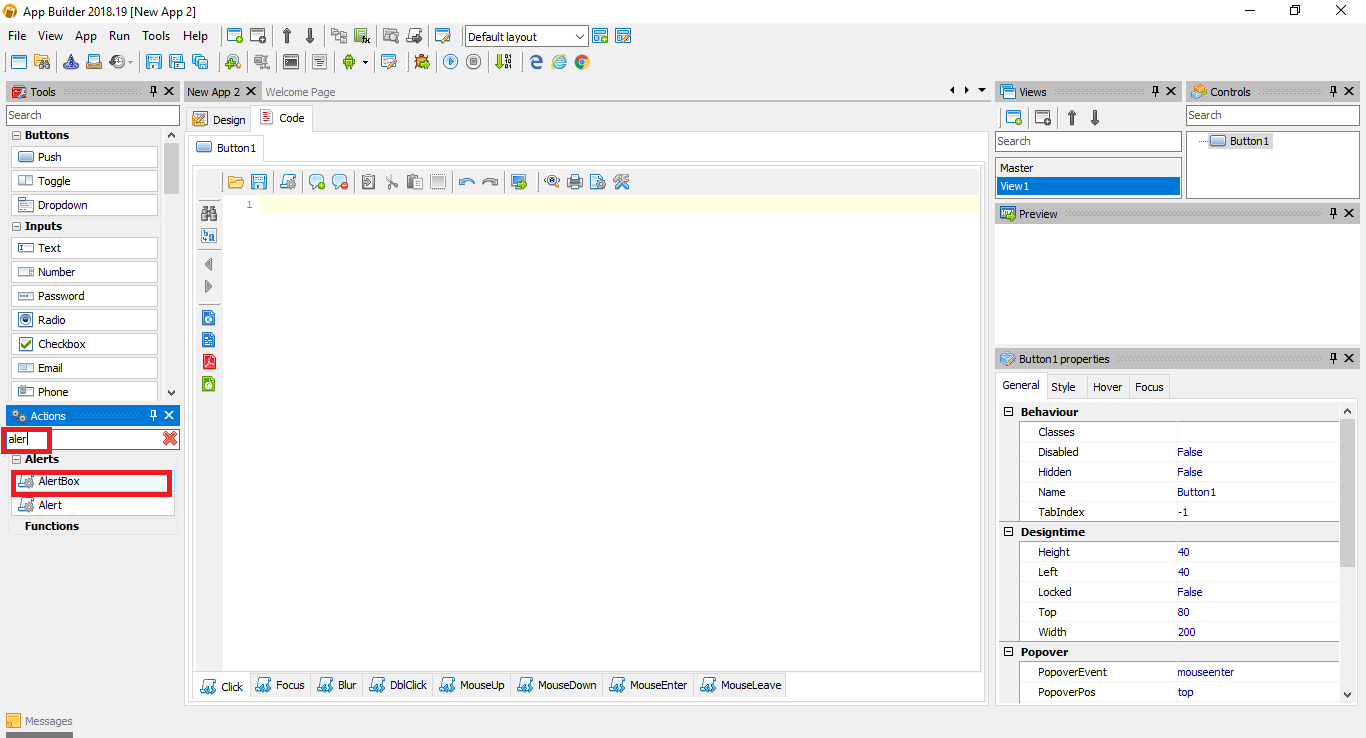
- ‘Tools’ npenceresini alt kısmında bulunan ‘Actions’ arama kısmına ‘Alert’ yazın ve çıkan sonuçlardan ‘AlertBox’a çift tıklayın.

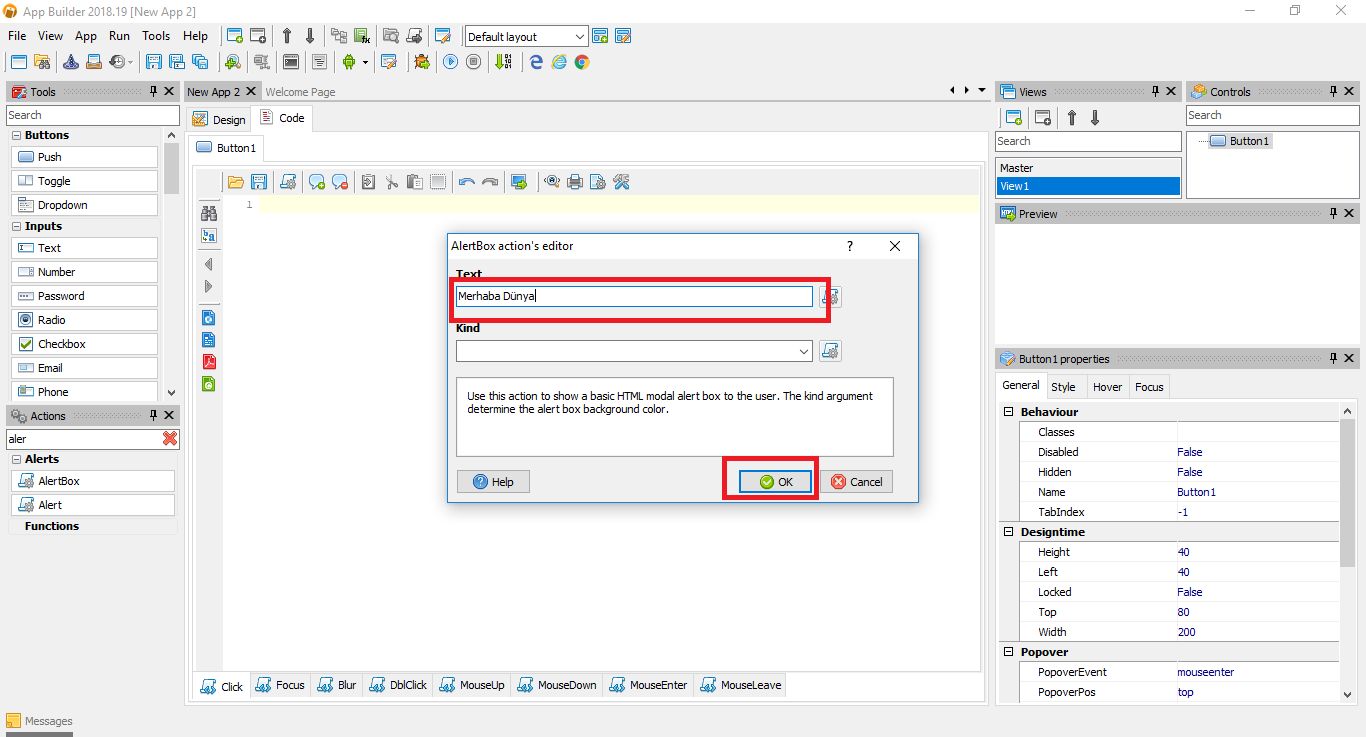
- Açılan pencerede ‘Text’ kısmına mesajınızı yazın ve ‘OK’ butonuna tıklayın.

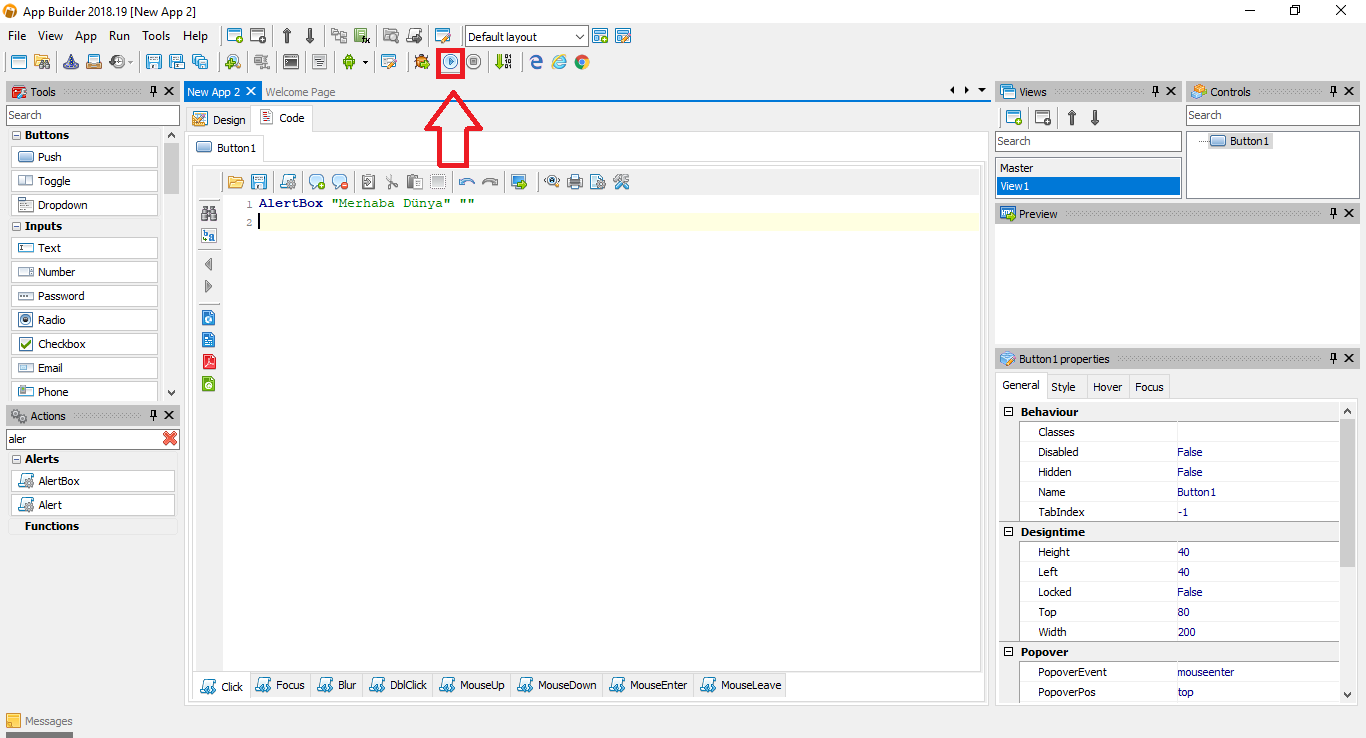
- Üst kısımda bulanan “oynat (run)” ikonlu butona tıklayıp, uygulamayı test edin.