WordPress teması seçip kurduysanız, bir sonraki adım WordPress temasını kişiselleştirmek ve benzersiz bir görünüm kazandırmak olmalıdır. WordPress temasını özelleştirmek, özel yazı tiplerini veya renkleri değiştirme gibi birkaç adım ve ayarı içerir.
Eğer özelleştirme sürecini bilmiyorsanız, birini bunu sizin için yapmak için tutabilirsiniz. Ancak biraz rehberlikle, WordPress temasını kendi başınıza kolayca özelleştirebilirsiniz.
WordPress Temasını Kişiselleştirmek?
Websitesi için seçtiğiniz tema, içeriğin nasıl görüntülendiğini gösterir. Tema, siteniz için arzu ettiğiniz her şeyi içeriyorsa, genel olarak onu özelleştirmeniz gerekmez. Ancak logo, başlık ve altbilgi, renkler gibi bazı şeyleri hızlıca değiştirebilirsiniz.
Daha çok sitenizin tasarımıyla ilgili olmayan, daha çok işlevselliği ilgilendiren değişiklikler için eklenti kullanabilirsiniz. Ancak unutmayın ki, gelecekte tema değiştirmeyi düşündüğünüzde aynı işlevselliği sürdürmek isteyip istemediğinizi düşünmelisiniz.
WordPress Temasını Nasıl Kişiselleştirirsiniz?
WordPress temasını özelleştirmek için şu yöntemleri kullanabilirsiniz:
Tema Özelleştirici, Tema Düzenleyici, sayfa oluşturucular veya tema çerçeveleri, çocuk tema kullanmak veya WordPress temasının kodunu düzenlemek.

WordPress Temasını Kişiselleştirmek
Tema Özelleştirici Kullanarak WordPress Temasını Kişiselleştirmek
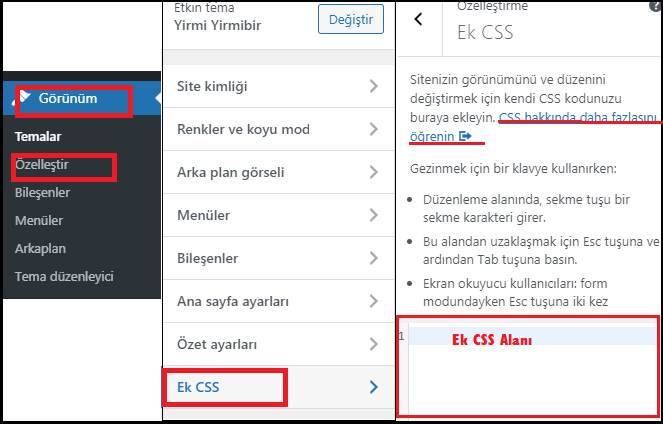
Tema Özelleştirici, sitenize basit, tasarım odaklı değişiklikler yapmanıza olanak tanıyan bir WordPress özelliğidir. Yazı tiplerini, bağlantıları veya düğmelerin renklerini değiştirmek gibi seçenekleri içerir.
- WordPress yönetici paneline giriş yapın.
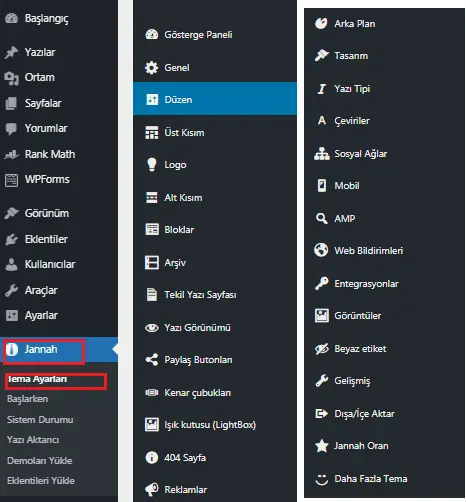
- Sol taraftaki “Görünüm” sekmesini seçin.
- “Özelleştir” seçeneğine tıklayın.
- Tema özelleştiricisine erişmek için “Tasarım” sekmesini seçin.
- Buradan logo ekleyebilir, sosyal medya düğmelerini düzenleyebilir veya başlık ve altbilgi bölümlerini değiştirebilirsiniz.
- “Yayınla” düğmesine tıklayarak değişiklikleri kaydedin.
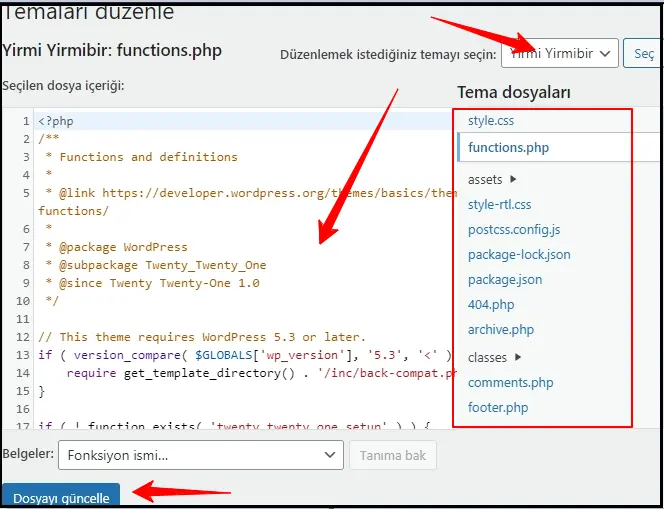
WordPress Temasını Düzenleyici ile Kişiselleştirmek
WordPress tema düzenleyici, tema dosyalarına doğrudan erişim sağlar. Ancak, bu dosyaları düzenlemeniz önerilmez, çünkü sayfa veya stil değişiklikleri gibi bazı değişiklikler geri alınamaz.
- WordPress yönetici panelinde “Görünüm” sekmesine gidin ve “Tema Düzenleyici”ni seçin.
- Buradan temanızın dosyalarını düzenleyebilirsiniz.
- Ancak, bu doğrudan düzenleme sırasında WordPress size uyarılar verecektir.
- Herhangi bir hata siteyi bozabilir ve bu tür değişiklikler tema güncellemeleriyle kaybolabilir.
- Güncellemeleri kontrol etmek ve temel değişiklikleri test etmek için canlı sitede değil, önce bir test sitesinde çalışmanız daha güvenlidir.
 Sayfa Oluşturucu Eklentisi ile WordPress Temasını Kişiselleştirmek
Sayfa Oluşturucu Eklentisi ile WordPress Temasını Kişiselleştirmek
Sayfa oluşturucu eklentisi kullanarak sitenizin tasarımını bir WYSIWYG (Ne Görüyorsanız Onu Alırsınız) arayüzü üzerinden özelleştirebilirsiniz. Bu eklentiler, sayfalarınızı ve yazılarınızı hızlıca düzenlemek için esneklik sunar.
- İlgili sayfa oluşturucu eklentisini yükleyin (örneğin, Elementor).
- Eklentiyi etkinleştirin ve WordPress yönetici paneline gidin.
- Sayfa düzenleyicisini kullanarak sitenizin tasarımını düzenleyebilirsiniz.
- Değişiklikleri yapın ve kaydedin.
Tema Çerçevesi Kullanarak WordPress Temasını Kişiselleştirmek
Tema çerçeveleri, bir ana tema (çerçeve) ve bu temayı özelleştirmenize yardımcı olan çeşitli alt temalardan (çocuk temalar) oluşur.
- Örneğin, Divi gibi popüler bir tema çerçevesi yükleyin.
- Tema çerçevesini etkinleştirin ve çocuk temalarını kullanarak tasarımı daha da özelleştirin.
- Tema çerçevesi genellikle bir sürükle ve bırak arayüzü ve özelleştirme seçenekleri sunar.
Tema Kodunu Düzenleyerek WordPress Temasını Kişiselleştirmek

WordPress Temasını Kişiselleştirmek
Eğer biraz kodlama bilginiz varsa, CSS veya PHP düzenleme konusunda deneyiminiz varsa, temayı kod düzenleyerek özelleştirebilirsiniz. Ancak, bu işlemi yapmadan önce WordPress kodlama standartlarına uygun olduğundan emin olmalısınız.
- WordPress yönetici panelinde “Görünüm” sekmesine gidin ve “Tema Düzenleyici”ni seçin.
- Tema dosyalarını düzenleyerek kodu özelleştirebilirsiniz.
- Ancak, bu işlemi yaparken dikkatli olmalısınız, çünkü hatalı kod sitenizi bozabilir.
- Herhangi bir değişiklik yapmadan önce yedekleme alın ve değişiklikleri test edin.
Çocuk Tema Kullanarak WordPress Temasını Kişiselleştirmek
Özel bir tema üzerinde çalışıyorsanız, temayı doğrudan düzenleyebilirsiniz. Ancak, üçüncü taraf temalar için ana temayı güncellediğinizde yaptığınız değişiklikleri kaybetmemek için bir çocuk tema oluşturmanız önerilir.
- WordPress kurulum klasörünüzde wp-content/themes dizinine gidin ve yeni bir klasör oluşturun.
- Notepad veya başka bir metin düzenleyici açın ve aşağıdaki gibi bir stil dosyası yapıştırın. Ardından, dosyayı oluşturduğunuz çocuk tema klasörüne kaydedin. Template: twentyseventeen, WordPress’e bu tema dosyasının mevcut temanın çocuk teması olduğunu söyler. css Copy code /* Theme Name: Twenty Seventeen Child Template: twentyseventeen */
- WordPress yönetici paneline dönün ve “Görünüm > Temalar” bölümüne gidin.
- Oluşturduğunuz çocuk temayı görmelisiniz. “Etkinleştir” düğmesine tıklayarak çocuk temayı etkinleştirin.
WordPress temasını özelleştirmek, WordPress’e aşina olanlar için zor bir iş değildir. Ancak kodu düzenleme gibi teknik yönleri, bu işlemi bilmeyenler için karmaşık hale getirebilir. Temanızı özelleştirirken değişiklikleri takip etmek için sürüm kontrolü kullanmayı, temayı duyarlı hale getirmeyi ve değişikliklerin engelli kişiler için erişilebilirliği etkilememesini sağlamayı unutmayın.
Ayrıca okuyun: