WordPress’i kurduktan sonra, altbilgi düzenleme, genellikle önemli bir bölüm olmasına rağmen bazen gözden kaçırılabilir. Altbilgi düzenleme, genellikle hukuki bağlantılar, telif hakkı bilgileri, gizlilik politikası ve hizmet şartlarına yönlendiren bağlantılar, iletişim bilgileri ve site haritası gibi öğeler içerir.
Altbilgiyi düzenleme, kullanıcı deneyimini iyileştirmek, tasarım kalitesini artırmak, marka algısını güçlendirmek ve ziyaretçi etkileşimini maksimuma çıkarmak için önemlidir. Eğer altbilgi metnini marka kimliğinize uygun hale getirmezseniz, sitenizi ziyaret edenler için uyumsuz veya profesyonel olmayan bir izlenim bırakabilirsiniz. Altbilgi düzenleme metnini marka kimliğinizle eşleştirmemeniz durumunda, sitenizi ziyaret eden herkes için uyumsuz veya profesyonellikten yoksun görünebilir.
Bu rehber, WordPress’te altbilgiyi düzenlemenin farklı yöntemlerini kapsar.

WordPress Altbilgiyi Düzenleme
WordPress Altbilgi Düzenleme Yolları
Çoğu WordPress temasında, altbilgiyi düzenlemek yasaldır. Ancak, siteniz için üçüncü taraf bir tema kullanıyorsanız, bazıları telif hakkı bildirimlerinin kaldırılmasını sınırlayan lisans anlaşmalarına sahip olabilir. Herhangi bir hata yaparsanız hızla geri yükleyebilmek için sitenizi yedekleyin.
Altbilgiyi düzenlemek için aşağıdaki yöntemleri kullanabilirsiniz:
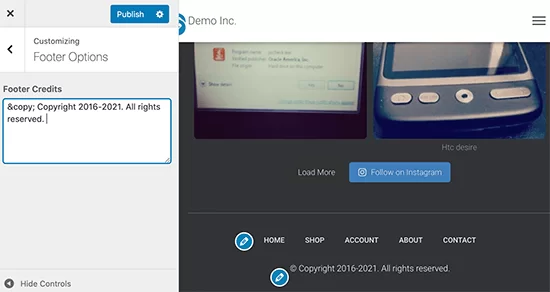
Temayı Özelleştirici Kullanarak:
- WordPress yönetici panelinize giriş yapın ve Görünüm sekmesini seçin.
- Özelleştirmeye gidin.
- Tema Ayarları’nı seçin.
- Ardından Altbilgi’yi seçin.
- Varsayılan metni markanıza uygun olarak değiştirin.
Altbilgi Widget’ı Kullanarak:
- “Görünüm” sekmesine gidin ve ardından “Widget’lar”ı seçin.
- Altbilgi widget’ını kullanarak markanıza uygun altbilgi metni ekleyin.
Eklenti Kullanarak:
- Eğer tema özelleştirici veya widget seçenekleri yeterli değilse, “Remove Footer Credit” gibi üçüncü taraf bir WordPress altbilgi eklentisi kullanabilirsiniz.
- Eklentiyi kurun, etkinleştirin ve ardından “Araçlar” bölümünden “Remove Footer Credit” seçeneğine gidin.
- İlk metin alanına kaldırmak istediğiniz metni girin ve ikinci metin alanına altbilgi kopyanızı ekleyin. Tamamlandığınızda “Kaydet”e tıklayın.
footer.php Dosyasındaki Kodu Düzenleyerek Altbilgi Düzenleme
- php, temanızın altbilgi alanını gösteren bir WordPress şablon dosyasıdır.
- Ancak, kodlama konusunda deneyiminiz yoksa, kodu doğrudan düzenlemek yerine çocuk tema oluşturma, tema dosyalarını yedekleme ve footer.php dosyasındaki kodu yorumlama gibi en iyi uygulamaları kullanmalısınız.

WordPress’te Altbilgi nedir?
WordPress Altbilgi Düzenleme Alanına Öğeler Eklemek
Web sitenizi üçüncü taraf bir uygulamayla bağlamak istiyorsanız, WordPress altbilgisine kod parçacıkları ekleyebilirsiniz. Örneğin, Facebook, Instagram, Pinterest veya YouTube gibi sosyal medya düğmelerini sitenizin altbilgisine ekleyebilirsiniz. Sadece eklemek istediğiniz sosyal ağın betiğini alın ve ardından altbilgi bölümüne yapıştırın.
Alternatif olarak, altbilgi bölümüne betik eklemenize izin veren bir eklenti kurabilirsiniz. Bu konuda yardımcı olan eklentilerden biri “Insert Headers and Footers” eklentisidir.
- Kod Parçacıkları Ekleyerek Altbilgi Düzenleme
- Web sitenizi üçüncü taraf bir uygulamayla entegre etmek istiyorsanız, WordPress altbilgisine kod parçacıkları ekleyebilirsiniz.
- Örneğin, Facebook, Instagram, Pinterest veya YouTube gibi sosyal medya düğmelerini altbilgi bölümüne ekleyebilirsiniz. Sadece eklemek istediğiniz sosyal ağın betiğini alın ve ardından altbilgi bölümüne yapıştırın.
- Eklenti Kullanarak Altbilgi Düzenleme
- “Insert Headers and Footers” eklentisi gibi bir eklenti kurarak, altbilgi bölümüne betik ekleyebilirsiniz.
- Eklentiyi kurun, etkinleştirin, ardından “Insert Headers and Footers” seçeneğine gidin.
- Altbilgi kodunu “Scripts in Footer” bölümüne yapıştırın ve değişiklikleri kaydedin.
- Görsel Eklemek:
- Özelleştiriciyi kullanarak veya “Görünüm” > “Widget’lar” bölümüne giderek, görseli altbilgi bölümüne sürükleyip bırakarak ekleyebilirsiniz.
WordPress Altbilgi Düzenleme İçin Ek Bilgiler:
Her bir özelleştirme veya ek bilgi eklediğinizde, değişikliklerin sitenizin genel tasarımını ve performansını nasıl etkilediğini kontrol etmek önemlidir. Ayrıca, güvenlik ve performans açısından sitenizi düzenli olarak güncellemenizi, yedeklemenizi ve izlemenizi öneririm. Her adımda dikkatli olun ve sitenizin düzgün çalışıp çalışmadığını kontrol edin. Herhangi bir sorunla karşılaşırsanız, yedeği kullanarak önceki duruma geri dönebilirsiniz.
- CSS Özelleştirmeleri:
- Tema özelleştirici içinde veya tema dosyalarının CSS bölümünde altbilgi tasarımınızı özelleştirebilirsiniz.
- Örneğin, renkler, yazı tipleri ve arkaplanlar gibi görsel öğeleri CSS kodlarıyla değiştirebilirsiniz.
- Altbilgi Düzenleme Bağlantıları Eklemek:
- Altbilgi genellikle telif hakkı, gizlilik politikası, şartlar ve koşullar gibi bağlantıları içerir.
- Bu bağlantıları eklemek için “Appearance > Menus” bölümünden bir menü oluşturabilir ve ardından bu menüyü altbilgi widget’ına ekleyebilirsiniz.
- Altbilgi İkonları Eklemek:
- Sosyal medya ikonları veya diğer sembollerle altbilgiyi daha çekici hale getirebilirsiniz.
- Bunun için tema özelleştirici içinde veya bir eklenti kullanarak ikonları ekleyebilirsiniz.
- Çoklu Dil Desteği Eklemek:
- Siteniz çok dilli ise, altbilgiyi çeşitli dillerde sunmak için çoklu dil eklentilerini düşünebilirsiniz.
- WPML veya Polylang gibi eklentiler bu konuda yardımcı olabilir.
- Altbilgi İçin Widget Alanlarını Kullanmak:
- Temanız altbilgi için özel widget alanları içerebilir.
- Bu alanları kullanarak özel metin, bağlantılar veya medya öğeleri ekleyebilirsiniz.
- Altbilgi İçin Mobil Uyumlu Tasarım:
- Mobil kullanıcılar göz önüne alınarak altbilgiyi mobil uyumlu yapabilirsiniz.
- Responsive tasarım, mobil cihazlarda düzgün görünen bir altbilgi sağlar.
- İletişim Formunu Eklemek:
- Sitenizde iletişim formu varsa, altbilgiye bir bağlantı veya kısa bir form ekleyerek kullanıcıların hızlıca iletişim kurmasını sağlayabilirsiniz.
- Zamanlayıcı Eklemek:
- Belirli bir tarih veya etkinlikle ilgili bir altbilgi mesajı eklemek istiyorsanız, bu bilgiyi güncel tutmak için zamanlayıcıları kullanabilirsiniz.
Sitenizin altbilgisini düzenlemek, WordPress sitenizin tasarımı, gezinmesi ve ziyaretçi deneyimi açısından fark yaratan çeşitli tema geliştirmelerinden biridir. Bu adımlardan herhangi birini kullanarak WordPress’te altbilgiyi başarıyla düzenleyebildiniz mi? Yorumlarda paylaşın.
Ayrıca okuyun: