Responsive Web tasarımı nedir, aşağıda ki adımlar ile ilerleme sağlayabilirsiniz.
Günümüzde profesyonel web tasarım hizmeti almak isteyen ve sitesinin değerli bir site olarak internette ilgili alanlarda üst sıralarda görünmesi isteyen kişilerce, en çok sorulan sorulardan biri Responsive web tasarım nedir? sorusudur. Responsive web tasarımı, web sitelerinin farklı cihazlar ve ekran boyutlarında standardize edilmiş bir görünüme sahip olmasını sağlar.
Bu teknik,
- HTML
- CSS
JavaScript gibi web geliştirme dilleri ile gerçekleştirilir.
Responsive web tasarımı nedir, tüm içerikleri ile ilerleyelim.
Responsive Web Sitesi Tasarlamaktaki Sebepler Nelerdir?
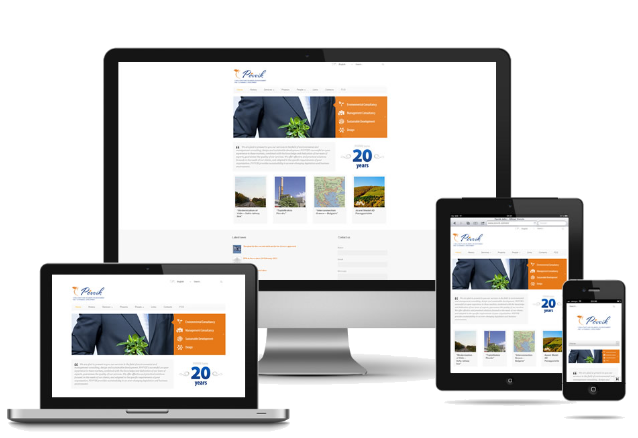
Responsive web sitesi tasarlanmasındaki ana amaç bir web sitesinin ekran boyutuna ve cihaza göre otomatik olarak yeniden düzenlenmesini sağlamaktır. Bu sayede, kullanıcılar hangi cihazda web sitesini kullanıyor olurlarsa olsunlar herhangi bir sorun yaşamazlar.

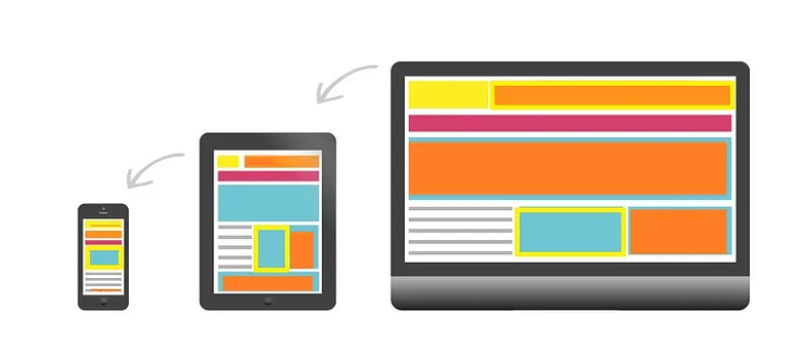
Örneğin, masaüstü bilgisayar ekranında aynı site için açılır menü büyük bir menü olarak görülürken, akıllı telefon ekranında menü boyutu otomatik küçülerek küçük bir menüye simgesine dönüşür.
Responsive tekniği sayesinde, web siteleri farklı cihazlar arasında daha kolay ve hızlı bir şekilde geçiş yapabilir. Ayrıca, responsive web tasarımı ile web siteleri mobil cihazlar için optimize edilmiş olur ve Google ve diğer arama motorları tarafından mobil uyumlu web sitelerine öncelik verilmesi nedeniyle daha yüksek arama sonuçları elde edilir.
- Web geliştiriciler, responsive web tasarımını kullanarak,
- Cihaz ve ekran boyutları arasındaki farklılıkları optimize ederler
Cihaz ve ekran farklılıklarını kullanıcı deneyimini etkilemeyecek bir hale getirirler
Responsive Web Tasarımı Nedir

Reponsive Tasarım Nasıl Çalışır?
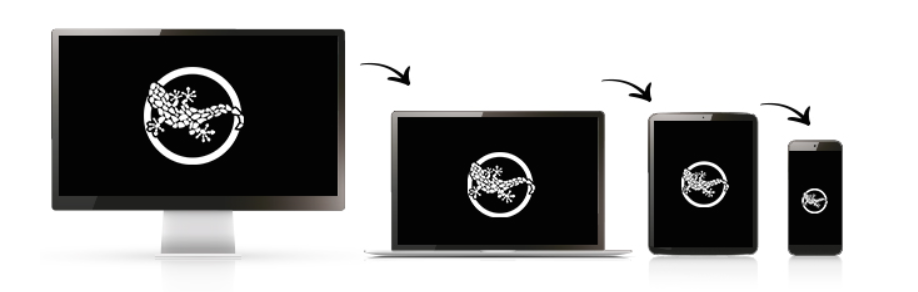
Responsive tasarım, kullanıcıların tarayıcılar aracılığıyla cihaz bağımsız olarak aynı temel dosyaya erişmelerine olanak sağlar. Bu sayede, CSS kodu ekran boyutuna göre layout’u farklı şekilde işler.
Responsive tasarımın esnek yapısı, web sitesindeki içeriği ve resimleri değiştirerek hem küçük hem de büyük ekranlar için erişilebilir hale getirir. Bu, piksellere dayalı geleneksel tasarım yöntemlerinden farklı olarak, değişken görünümleri yüzde olarak ölçerek kullanır.
Bu sayede, sayfalar herhangi bir ekran boyutuna otomatik olarak uyum sağlar ve sığar. Web siteleri her cihazda aynı şekilde görünecek ve aynı şekilde çalışacak şekilde uyarlanır.
Responsive tekniği CSS Grid ve Flexbox gibi teknolojileri kullanarak ve media sorgularını kullanılarak gerçekleştirilir. Bu teknolojiler, web sitenin farklı cihazlarda görüntülenmesini optimize etmek için kullanılır.
Responsive Web Tasarımı Nedir

Responsive Web Tasarım Neden Önemlidir?
Son yıllarda, mobil platformlar en önemli reklam kanallarından biri haline geldi. Responsive web tasarımı, kullanıcıların mobil cihazlarla uyumlu bir şekilde kullanmasını sağlarken, site sahiplerine de daha uzun süre sitede kalmalarını ve trafik artışını vaat ediyor.
Ziyaretçiler, duyarlı tasarım sayesinde pozitif bir deneyim yaşadıklarında, daha uzun süre sitede kalmak isteyecektir. Responsive tasarım, sitenizin tüm cihazlara uyumlu şekilde görüntülenmesini sağlayarak, kullanıcı deneyimini iyileştirir, bu nedenle çıkma oranları azalır.
Responsive Web Tasarımı ve SEO
Ayrıca, responsive tasarım bir SEO faktörüdür ve siteniz mobil cihazlar için optimize edilmemişse, arama motorlarında iyi sıralamalar elde edemezsiniz. Sitenizin hızı da arama motorları tarafından sıralama kriterlerinden biridir ve responsive tasarımın olumlu etkilediği bir kriterdir.
Yukarıdaki nedenler bile, responsive tasarımın işletmeler ve diğer tüm web siteleri için bir zorunluluk haline geldiğini göstermektedir.
İlgili WEB SİTESİ TASARIMI
Responsive Web tasarımı nedir makalemiz umarım yararlı olmuştur.