

Bu yazımızda “Degrade Aracı” ne işe yaradığı ve nasıl kullanılabileceği hakkında bilgiler vermeye çalışacağım. Degrade, iki veya daha fazla renk arasında geçiş için kullanım gerçekleştirilen bir araçtır.
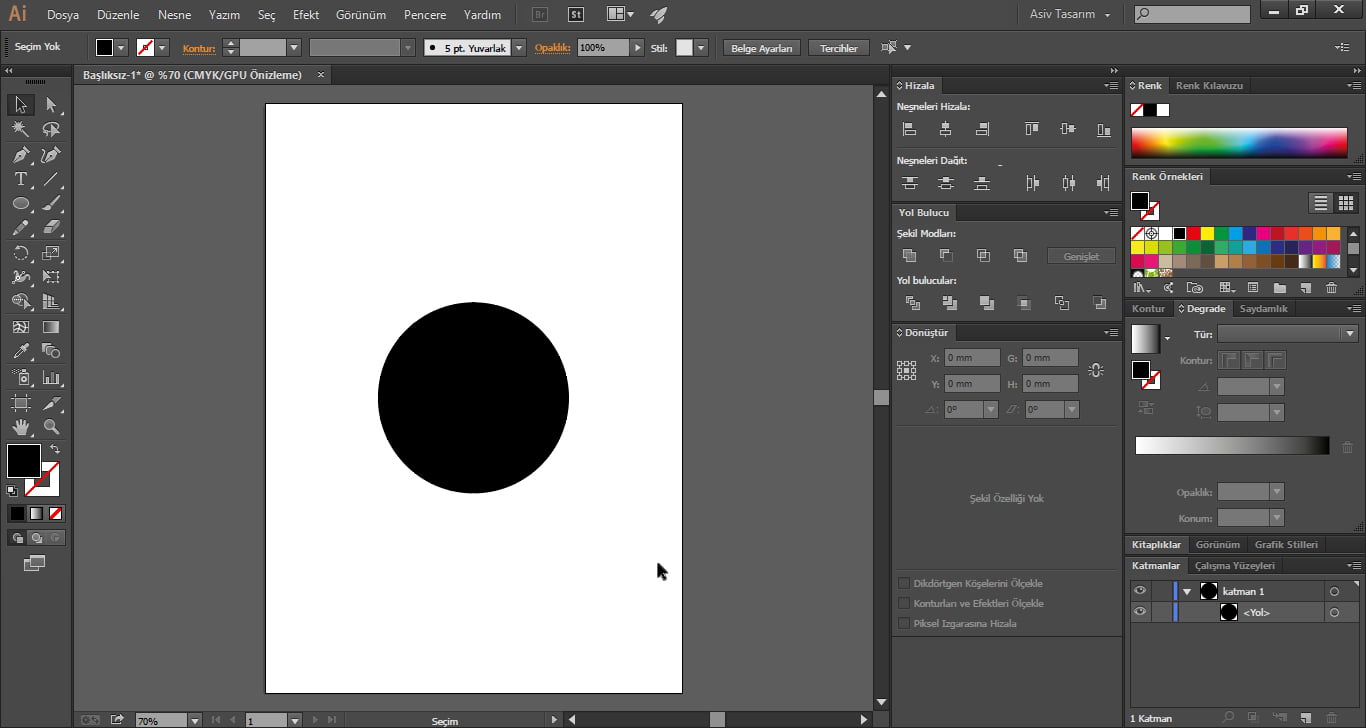
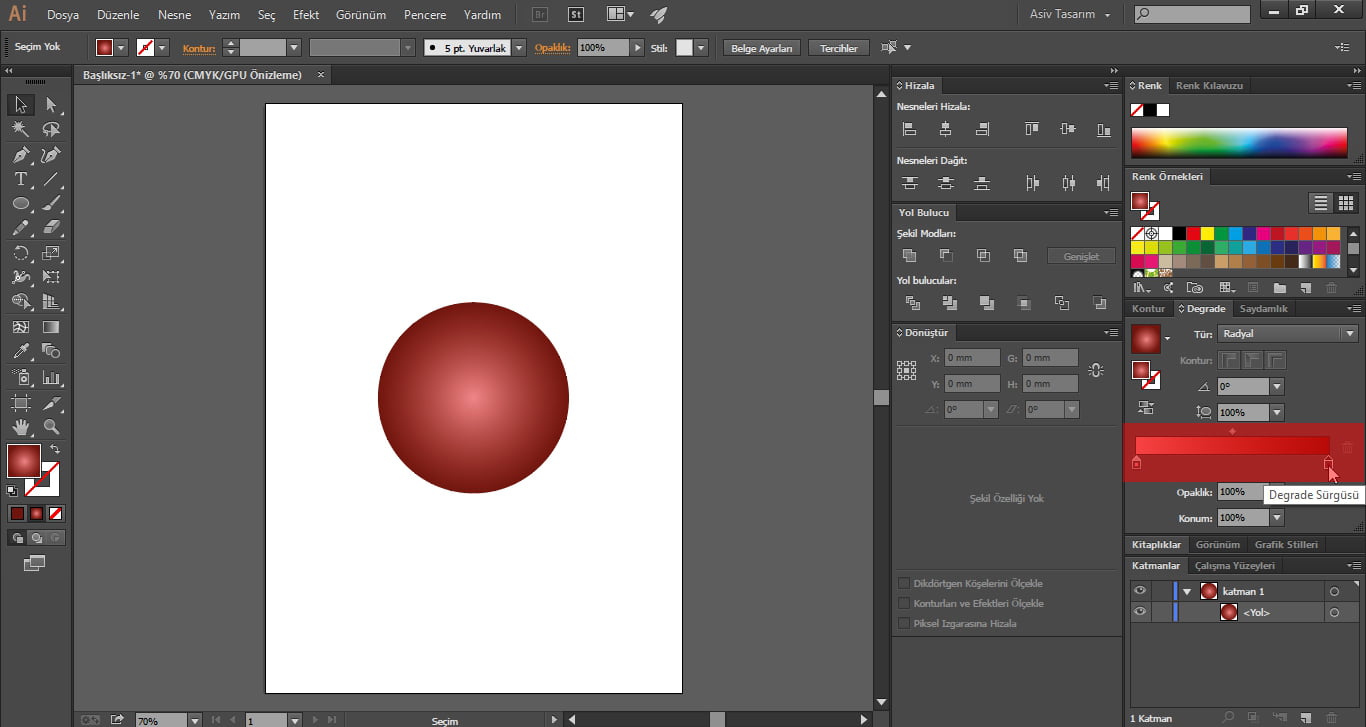
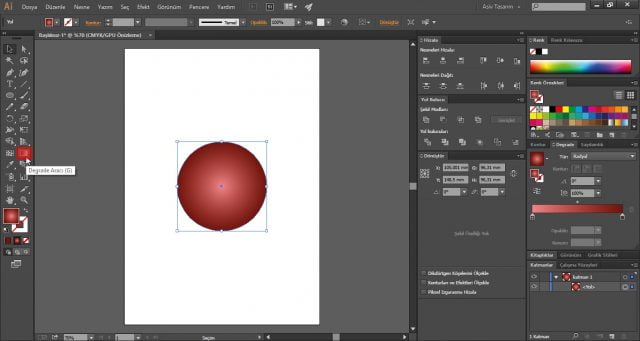
- Öncelikle Degrade kullanımını gerçekleştirebilmek için bir nesneye ihtiyacımız olacak. Ben bir daire oluşturdum.
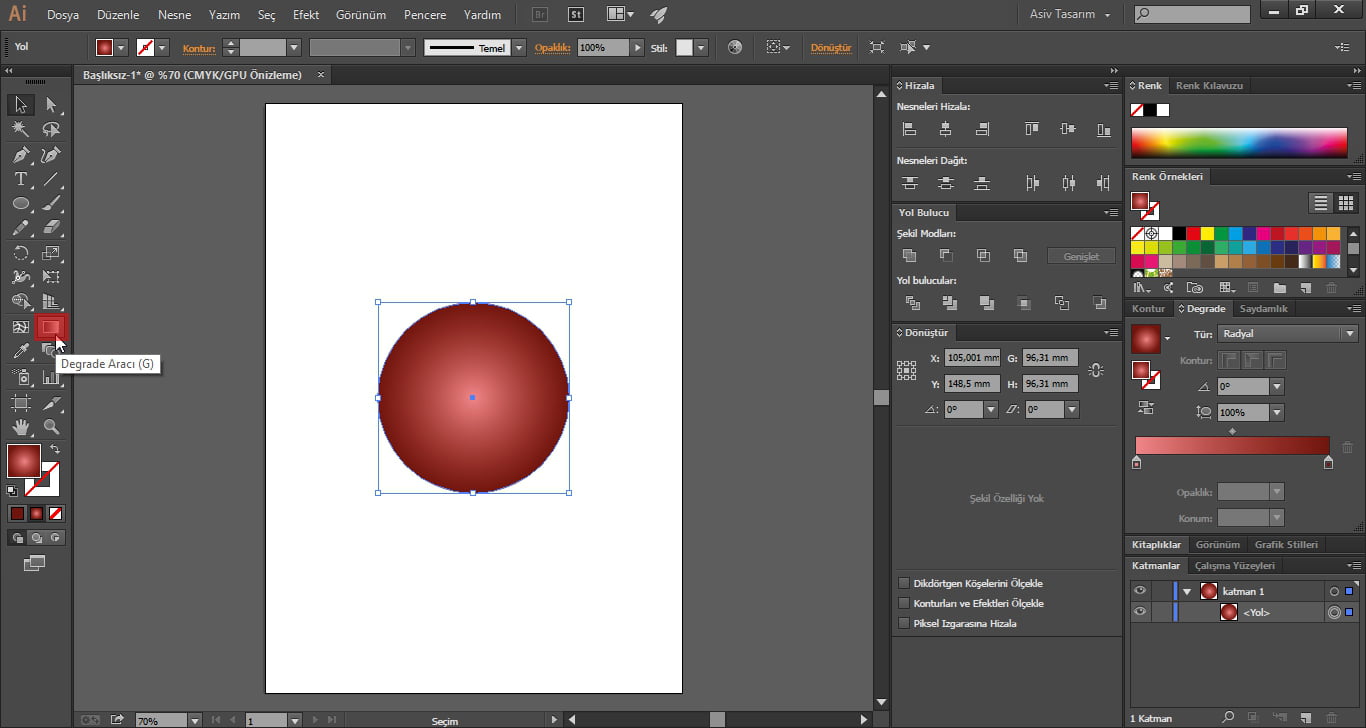
- Sol tarafta yer alan araç çubuğundan, seçim aracını alarak oluşturmuş olduğunuz nesneyi seçelim.
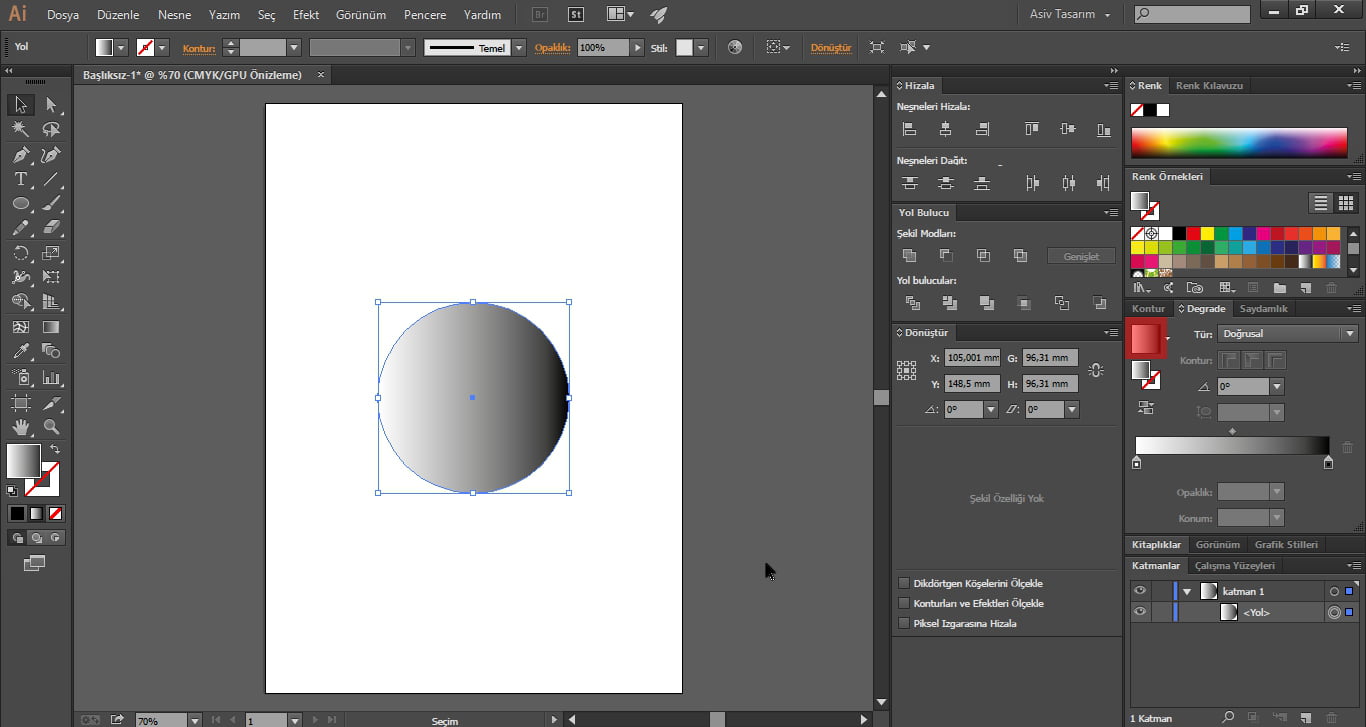
- Seçim geçekleştirmemizin nedeni Degrade‘nin hangi nesneye uygulanacağını göstermektir. Seçimi geçekleştirdikten sonra sağ tarafta bulunan renk bölümünden Degrade uygulanmış bir renk seçebilir veya altında yer alan Degrade kısmını seçebilirsiniz.
- Degrade uygulamasını gerçekleştirdiğinizde belirlemiş olduğunuz renkler arasında geçiş gerçekleştirildiğini göreceksiniz.

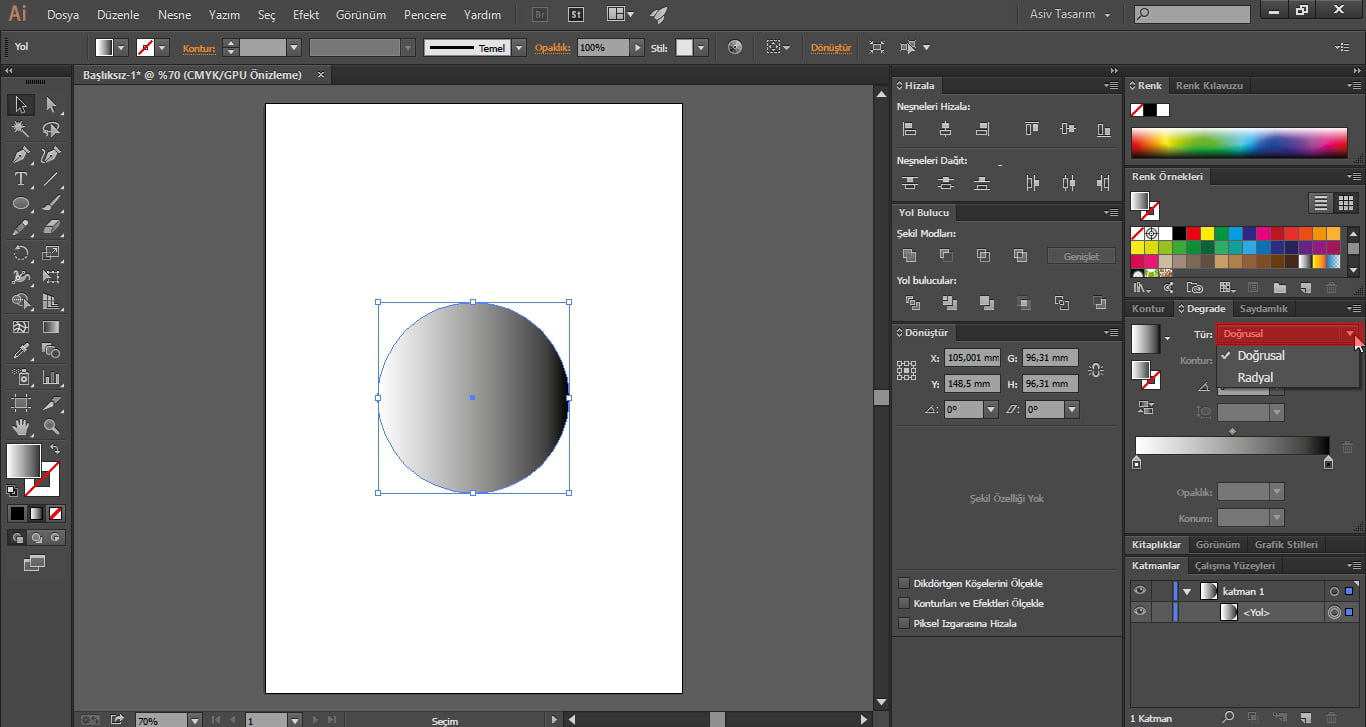
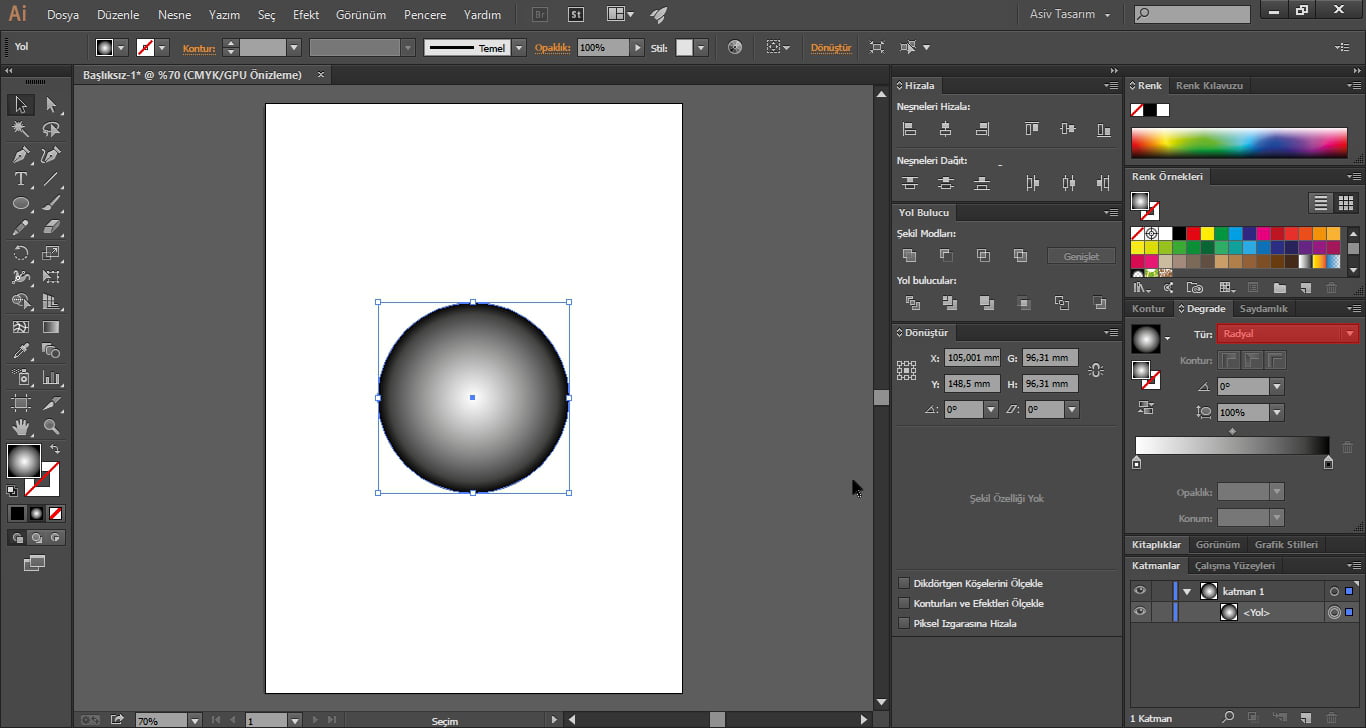
- Degrade’nin 2 çeşit kullanımı gerçekleştirilebilir. Biri Doğrusal biri de Radyal. Doğrusal kullanımı, düz bir çizgi üzerine uygulayacağı gibi Radyal da ise yuvarlak bir şekilde geçişi uygulayacaktır. Ben, şeklimizi bir topa benzetmek istediğim için radyal kullanımı sağlayacağım.
- Degrade bölümünün altında yer alan renk bölümünden hangi renkler arasında geçiş gerçekleştireceğinizi seçebilirsiniz.
- Şimdi uygulamış olduğumuz Degrade’in açısını, uzunluğunu nasıl değiştireceğimizi görelim. Öncelikle tekrar nesnemizi seçelim ve sol tarafta yer alan araç çubuğu içerisinden Degrade bölümünü seçelim.
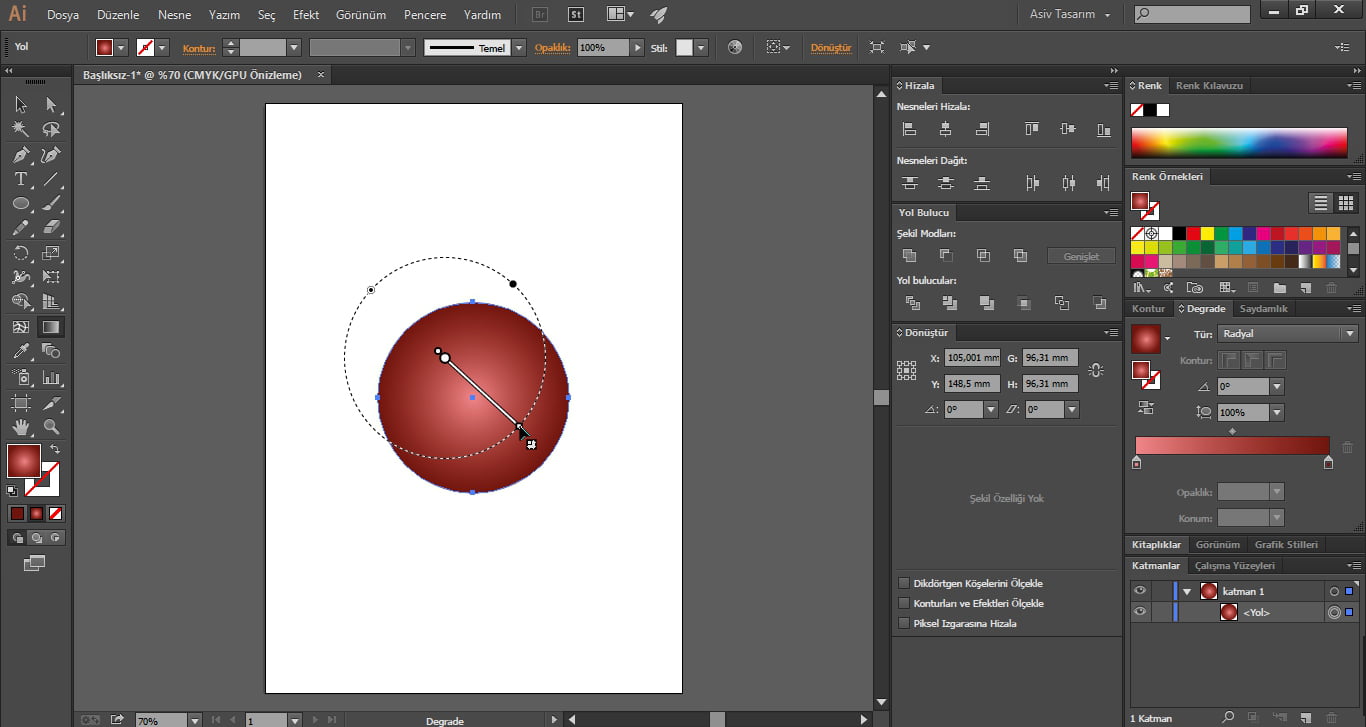
- Degrade aracını seçtikten sonra uzunluğunu ve yönünü ayarlayabilirsiniz.
- Degrade‘in kullanım amacı birden fazladır. Bu çalışmada gördüğünüz gibi bir ışık efekti olarak kullandık.