Chromium Edge’de Çıkışta Tarama Verilerini Temizle özelliğini etkinleştirme
Bu özellik ilk önce Reddit kullanıcısı Leopeva64 tarafından tespit edildi. Şu anda Microsoft Edge Canary 77.0.222.0’da bulunmaktadır.
Bu özelliği, Kenar Ayarların da Neyin temizleneceğini “seç” adlı yeni bir seçenek yardımıyla yapılandırabilirsiniz.
İndirme geçmişini, önbelleğe alınmış görüntüleri ve dosyaları, şifreleri, barındırılan uygulama verilerini, form verilerini otomatik doldurma, göz atma geçmişini, site izinlerini, çerezleri ve diğer taraf verilerini silmenizi sağlar.
Bu özelliği kullanmak istemiyorsanız, tarama geçmişinizi manuel olarak silebilirsiniz.
Çıkışta Tarama Verilerini Temizle özelliğini etkinleştirme adımları
Bu seçeneğin sadece Edge 77.0.222.0’da mevcut olduğunu unutmayın. Sisteminizde etkinleştirmek için bu adımları izlemeniz gerekir.
- Başlat Menüsüne gidin ve Microsoft Edge’i başlatın.
- Şimdi, tarayıcının sağ tarafına gidin ve menü düğmesine tıklayın.
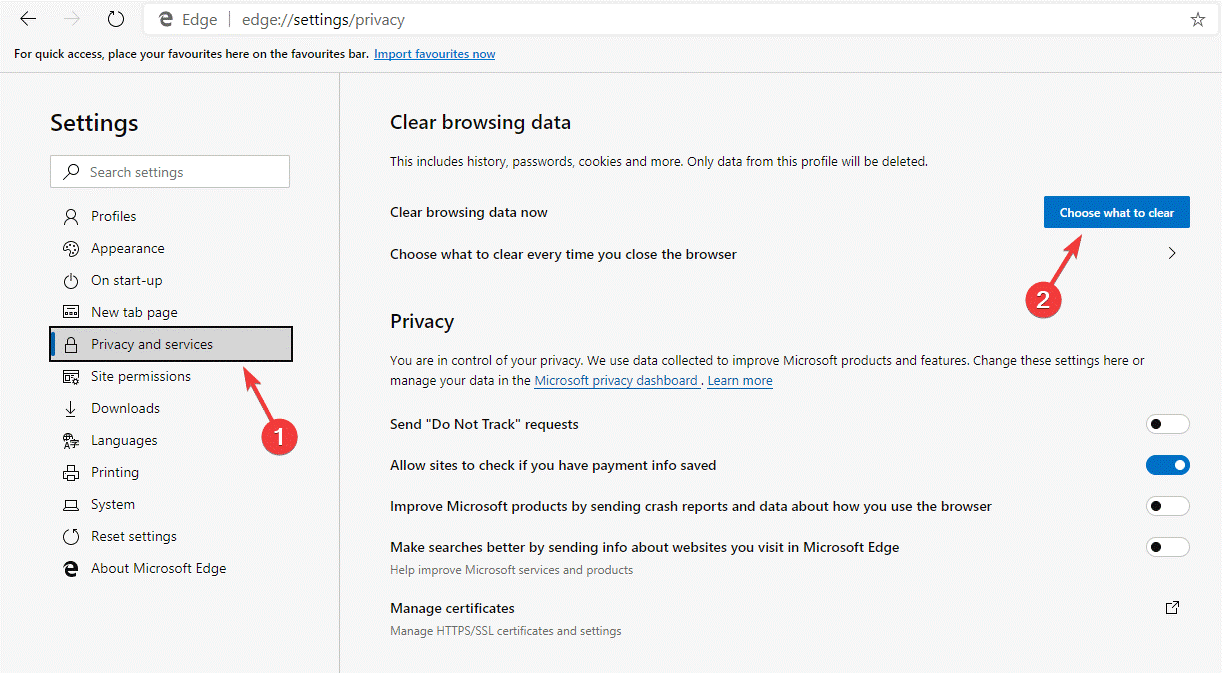
- Ayarlar seçeneğine tıklayın ve sol tarafta bulunan Gizlilik ve servisleri seçin.
- Sağ bölmeye gidin ve neyin temizleneceğini seçin düğmesine tıklayın. Başka bir sayfaya yönlendirileceksiniz.
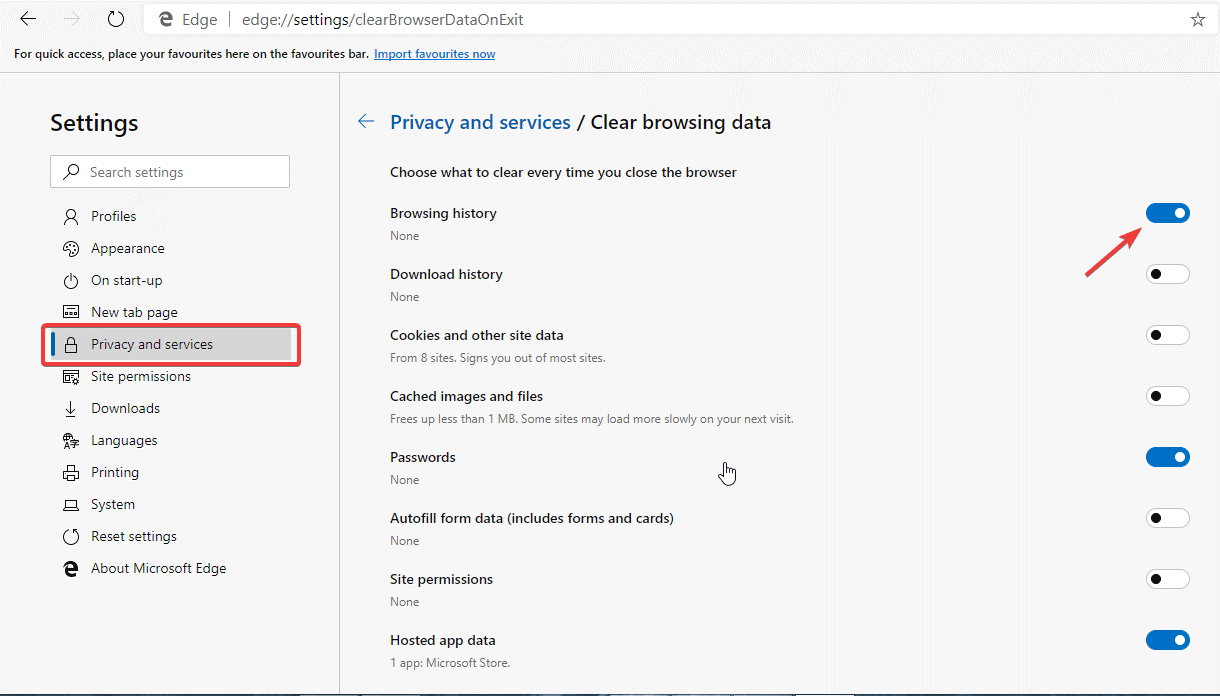
- Silmek istediğiniz öğeleri kapatmak için her seçeneğin yanındaki geçiş düğmelerini kullanınız.
Neyin temizleneceğini seçmek, geçmişini silmek istemedikleriniz için oldukça etkileyici ve kullanışlı görünüyor. Belirli öğeleri göz atmak için el ile silmek için gereken zamandan tasarruf edebilirsiniz.
Yeni Microsoft Edge’i denemek isterseniz, resmi Microsoft Edge Insider sayfasından indirebilirsiniz.
Temizlenecek özelliği seçme özelliğini zaten denediniz mi? Aşağıdaki yorumlar bölümünde bize bildirin.