Daha iyi duyarlı web tasarımı anlamak için, onun temellerini ve temel ilkelerini öğrenmeniz önemlidir.
Öyleyse, ilk önce duyarlı web tasarımının nasıl çalıştığını öğrenelim.
Duyarlı Web Tasarımı Nasıl Çalışır?
Duyarlı web tasarımının arkasındaki fikir, içeriği ve tasarımı kabı dolduran su gibi davranan, yani müşterilerin web sitesini ziyaret etmek için kullandıkları bir cihaz olan esnek bir web sitesi oluşturmaktır. Web sitesinin tüm unsurları, ekranın içinde rahat hissetmek için değişikliğe uğrar. Gerekirse, daha küçük alanlara mükemmel bir şekilde sığacak şekilde küçülürler veya tam tersine, her santim alanı kaplayacak şekilde esnerler. Her şey, cihaza uyacak şekilde otomatik olarak yukarı veya aşağı ölçeklenir.
Bir web sitesinde duyarlı web tasarımının kilit noktası, birincil görevinin herkes için rahat bir kullanıcı deneyimi sağlamak olduğunu anlamaktır. Bu, iyi okunabilirlik, uygun görsel deneyim, belirli bir erişilebilirlik düzeyi sağlamanın yanı sıra cihazdan cihaza tutarlı işlevselliği sürdürmeyi gerektirir.
Pratikte, duyarlı web tasarımı , ekran boyutu, yönelim, çözünürlük, renk kapasitesi ve diğer kullanıcıların cihaz özellikleriyle verimli bir şekilde başa çıkmak için CSS ve bazen JavaScript eklentileri aracılığıyla çalışır. Duyarlı web tasarımının gerçekleştirilmesine yardımcı olan en popüler CSS özellikleri, görüntü alanı ve medya sorgularıdır.
Duyarlı Web Tasarımının Temel Özellikleri
2010 yılında Ethan Marcotte tarafından geliştirilen duyarlı tasarım, hala bu konseptin ana direği olarak kabul edilen üç temel özelliği içeriyordu.
- Esnek düzen;
- Esnek görüntüler;
- Medya sorguları.
Bir veya daha fazla özellik olmadan yapabileceğinizi düşünüyorsanız, yanılıyorsunuz. Bazı senaryolar için işe yarayabilir; ancak, bu dörtlü olmadan durum ne olursa olsun evrensel erişim sağlayamazsınız. Duyarlı bir web tasarımı oluşturmanın tüm amacı budur.
Çeşitli ekran boyutlarına uyum sağlamanız gerekmiyor, aynı zamanda insanlar bir anda dikey yönden yataya geçmeyi sevdikleri için cihaz yönünü de hesaba katmalısınız. Tüm detayların esnekliğinin kullanışlı olduğu yer burasıdır. Her biri, bilgiyi doğru bir şekilde sunmada temel rolünü oynar.
Bu nedenle, tamamen duyarlı web tasarımına sahip olduğunuzdan emin olmak için bu dört özellik gereklidir.
Rollerini, neden bu kadar önemli olduklarını ve onları nasıl hayata geçireceklerini daha iyi anlamak için onları yakından ele alalım.
Esnek Düzen
Esnek bir düzen, tasarımın kalbi ve ruhudur. Kural olarak, pikseller veya noktalar gibi mutlak birimlerden ziyade, yüzdeler veya em’ler gibi göreli ölçü birimleriyle oluşturulmuş esnek bir ızgaradır.
Tüm farklı boyutlu cihazları kaplamak yerine içerik kötü görünmeye başladığında bir kesme noktası eklemeniz gerektiğini belirten esnek bir ızgaranın ideolojisini anlamak önemlidir.
Bunu uygulamanın iki genel yolu vardır.
Basit matematiksel formülü kullanarak ızgara öğelerini yukarı veya aşağı ölçeklendirmekti: Hedef boyut / bağlam = göreli boyut. Bu formül, yerleşim boyutları ve aralıkların mekaniğinin temelini oluşturur. Izgaranızdaki tüm alt öğelere uygulanır ve tüm sayfa öğelerini, olayların seyri nedeniyle değişen göreceli birimler halinde yapar. Bu yöntem oldukça güvenilir ve zaman içinde test edilmiş olsa da, yine de bazı kusurlar vardı.
Bu nedenle, günümüzde geliştiriciler, çok sütunlu yerleşim, Flexbox ve Grid gibi daha parlak, zarif ve temiz çözümler sunan modern teknolojileri tercih ediyor. İlk seçenek size kapsamlı bir kodlama gerektirse de, son ikisi öğeler arasında alanı küçültecek ve dağıtarak size esnek düzenler oluşturmak için temiz, sorunsuz araçlar sağlayacaktır.
Sonuncu ama bir o kadar önemli.
İçeriği mükemmel bir şekilde hizalamak için satırların ve sütunların sıralanmasını, yeniden sıralanmasını, iç içe geçmesini hatırlamak çok önemlidir.
Bunu pratikte gerçekleştirmek için, halihazırda akışkan bir ızgaraya sahip olan Bootstrap gibi ızgara sistemlerini kullanabilir veya sütunlar, aralıklar ve kaplar için parametrelerinizi tanımlayabilirsiniz. Fexbox, ikinci seçenek size özgürlük verir, çünkü, hafif iskelet oluşturmak için yardımcı olur temiz kodunuzu tutar ve kendi ihtiyaçlarına bağlı uyum sağlamak zor olabilir diğer önceden yapılmış çözümleri karıştırmasını kaydeder tercih haline gelmiştir üst üste binmesi zor CSS sınıflarının ve stillerinin kısıtlayıcı kullanımı.
Esnek Görüntüler
Görseller, şafaktan bu yana gerçekten uyarlanabilir duyarlı sayfaların uygulanmasının önünde bir engel teşkil ediyor.
Anlaşma şu ki, projede esnek bir ızgaranın kullanılması, çok sevdiğimiz piksellerimizi terk etmemize ve onları göreceli ölçü birimleriyle değiştirmemize neden oldu. Bu, ızgaranın içindeki tüm öğelerin bu yönlendirmeyi takip etmesi gerektiği anlamına gelir. Görüntüler bir istisna değildir. Dahası, görsel iletişimde ve kullanıcı deneyiminde çok önemli bir rol oynayarak, önce bu ilkeye uymalıdırlar.
Ancak bu kolay değil. Birlikte oynamak için resimler (fotoğraflar, resimler ve diğer grafik birimleri) esnek olmalıdır. Taşmak yerine esnek bir ızgara, kap veya sütun ile birlikte hareket etmeli ve ölçeklenmelidirler. Ayrıca keskinliklerini ve kalitelerini korumaları gerekir. Yani, bu kırılması zor bir ceviz. Ancak bir çıkış yolu var.
Geçtiğimiz on yıl boyunca, geliştiriciler görüntüleri orantılı olarak yeniden boyutlandırmak veya kaliteden ödün vermeden ekrana mükemmel şekilde uyan görüntüleri göstermek için çeşitli teknikler geliştirdiler; onları düşünelim.
Aynı Görüntünün Birden Fazla Versiyonu
İlk yöntem, sunucuya görüntünün birden çok sürümünü eklemeyi ifade eder. En basit, en kolay ve en eski ama ne yazık ki bu durumu halletmenin en verimli yolu değil; yine de işe yarıyor.
Bu yaklaşımın temel ilkesi, aynı görüntünün birden çok sürümünü yüklemeniz ve kullanıcı aracısına bağlı olarak uygun boyutlu sürümü dinamik olarak sunmanız gerektiği gerçeğinde yatmaktadır. Bu yöntemin ana kusuru elbette aşırı yüklenmedir. Modern web siteleri görsel olarak ağırdır. Web sitelerinde yüzlerce resim var ve bu sayı katlanarak artıyor. Bu yaklaşım geçmişte topluluğa oldukça iyi hizmet etmiş olsa da, bugün, ya sınırlı projelerde ya da görüntüleri optimize etmeye ve mümkün olduğunca azını kullanmaya yardımcı olan diğer modern tekniklerle birlikte kullanılabilir.
CSS’nin Maksimum Genişliğinin Kullanımı
İkinci yöntem Ethan Marcotte tarafından önerildi ve 2010’ların başında topluluk tarafından sıcak bir şekilde kabul edildi. CSS’nin maksimum genişliğinden en iyi şekilde yararlanır. Bunun arkasındaki fikir, görüntüleri maksimum boyutta sunmanız ve tarayıcının, CSS kılavuzuna göre göreceli boyutlarına karar vererek resimleri yeniden boyutlandırmasına izin vermenizdir.
Bu yaklaşımla ilgili iki önemli husus vardır. Öncelikle, bazı tarayıcı sürümleri bu CSS özelliğini, özellikle de kötü şöhretli IE’yi desteklemez. Bununla birlikte, dünya genelinde IE kullanımının payı yavaş ama emin bir şekilde ihmal edilebilir hale geliyor; bu nedenle, yakında bu sorunla ilgili endişelenmeyebilirsiniz.
İkinci büyük sorun, bir öncekinden çok daha ciddi bir sorun olan indirme süreleridir. İlk başlangıçta büyük cihazlar için tasarlandığından orijinal görüntü boyutu büyükse, daha küçük ekranlara uyum sağlamak ekstra zaman alabilir. Sonuç olarak, web sitesini önemli ölçüde yavaşlatabilir ve genel performansı kötüleştirebilir, bu da daha yüksek bir hemen çıkma oranına yol açar.
Bununla birlikte, bu yaklaşım, bu iki önemli düşünceye rağmen oldukça güvenilir olan popüler bir seçenektir.
Duyarlı Görüntüler
Üçüncü yöntem, duyarlı görüntülerin taklit edilmesini ifade eder . Bu teknoloji uzun yıllardır bizimle birlikte. Bu nedenle, uygulamanın birkaç yolu vardır:
- Görüntü alanı boyutuna veya ekran yoğunluğuna bağlı olarak, koleksiyondan uygun web için optimize edilmiş resmi seçebilir ve <img> içindeki srcset özelliğini kullanarak müşteriye gösterebilirsiniz.
- Ekranın cihazının CSS genişliğine bağlı olarak, aynı görüntüyü farklı bir kesimle seçebilir ve <picture> niteliğinden büyük harf alarak görüntünün anlamlı kısmına odaklanabilirsiniz.
- CSS görüntü alanı genişlik boyutuna bağlı olarak resmin farklı şekilde kırpılmasına izin veren image () işlevinin kullanılması.
SVG
Duyarlı web tasarımı Fotoğraf için işe yaramasa da, yine de illüstrasyonlar, ikonlar, logolar vb. Gibi görsellerin geri kalanı bu teknolojiden büyük ölçüde yararlanıyor.
Her yöntemin kendine has avantajları vardır. Her birinin kendi eksileri ve uygulamadaki zorlukları vardır. Bu nedenle, oluşturmanız gereken duyarlı web tasarımı projesine bağlı olarak bir veya diğerinden faydalandığınızı fark edebilirsiniz. Dahası, kendinizi resimleri işlemenin en iyi yolunun hepsini kapatmak ve esas olarak içeriğe odaklanmak olduğu durumlarda bulabilirsiniz – ister inanın ister inanmayın, bu da bu durumu ele almanın uygun bir yoludur.
Sonuncu ama bir o kadar önemli duyarlı web tasarımı
Görüntülerde esneklik söz konusu olduğunda, dikkate alınması gereken önemli bir husus vardır: yeni ekran boyutuna zarif bir şekilde uyum sağlamanın ve resmin kalitesini kaydetmenin bir yolunu bulmak. Bu bazen oldukça zor olabilir. Sayfa hızını, yükleme süresini ve web sitesi ağırlığını tehlikeye atmamak için kaliteyi korumakla dosya boyutunu küçültmek arasında denge kurmanız gerekir.
Bunun da ötesinde, CSS Çözünürlüğü ve Ekran Çözünürlüğü arasındaki farkı göz önünde bulundurmanız gerekir. Tüm mobil ekranlarda ve hatta bazı masaüstü ekranlarında mevcuttur. Sorun şu ki, yüksek çözünürlüklü ekranlara sahip kullanıcılara keskin görüntüler göstermek için normal görüntüden birkaç kat daha geniş bir görüntü, yani retinaya hazır görüntü yüklemeniz gerekir . Bu, projeyi önemli ölçüde azaltabilir. Bu yavaş mobil internet bağlantısına ekleyin ve görüntünüzün yüklenmesini bekleyen oldukça sinirli ve kafa karıştırıcı bir kullanıcıyla karşılaşabilirsiniz. Bu nedenle, esnek görüntüler oluşturma yöntemini seçerken, tüm önemli anları dikkate aldığınızdan emin olun.
Medya sorguları
Duyarlı web tasarımı sitesinin üçüncü temel bileşeni, medya sorgularıdır.
Medya sorguları, tüm tasarımınızı veya parçalarınızı ekran boyutuna en uygun şekilde ayarlayarak bir proje içinde farklı düzenler oluşturmanıza olanak tanır. Onlarla birlikte, temel CSS kullanarak sütunlar, satırlar ve kaplar gibi mevcut öğeleri yeniden düzenleyebilir ve yeniden sıralayabilirsiniz. Tarayıcı penceresinin boyutu, yönü (yatay veya dikey), ekran çözünürlüğü vb. Gibi kullanıcı aracısının özelliklerine bağlı olarak, bir dizi benzersiz stille farklı yanıt veren katmanlar sağlarlar.
Harika olan şey, basitçe farklı ortam sorgularını birleştirerek birden çok stil sayfası oluşturabilmeniz ve genişlik aralıklarına uyacak temel mizanpaj değişikliklerini tanımlayabilmenizdir. Ve doğrudan tek bir stil sayfasına bırakılabilirler.
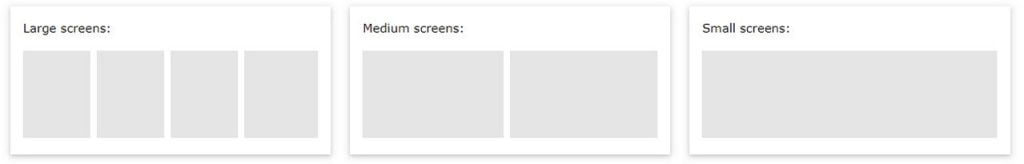
Medya sorgularıyla ilgili yaygın bir yaklaşım, büyük ekranlar için çok sütunlu bir düzen göstermek ve daha küçük ekranlara sığması için sütun sayısını tek tek azaltmaktır. Sonunda, mobil cihazlarda, web sitesinde bir sütun ve kaydırmalı gezinme bulunmalıdır.
Sonuncu ama bir o kadar önemli.
Bir şeye dikkat edin. Tarayıcılar medya sorgularını geniş çapta desteklese de, onları tanımayan bazı eski sürümler hala vardır. Bu sorunu çözmek için, bu tarayıcıların bu özelliği desteklemesine yardımcı olan JavaScript kitaplığını ( css3-mediaqueries.js ) kullanabilirsiniz.

Duyarlı Tipografi
Modern web siteleri görsel açıdan zengin olsa da, yine de web tasarımı tamamen yazılı bilgileri şekillendirmekle ilgilidir. İçerik kraldır. Kimse buna karşı çıkamaz. Bu nedenle, ona hizmet etmenin başlıca aracı olarak tipografi giderek daha önemli hale geliyor.
Gerçekten de, piyasanın mevcut tüm taleplerini ve ihtiyaçlarını karşılayan tamamen duyarlı bir web sitesine sahipseniz, birden fazla kesme noktası ve önceden tanımlanmış yazı tipi boyutlarında ölçeklenebilir, akıcı tipografi sadece zorunludur. Sadece burada olmalı, soru sorulmadı. İçeriğin tüm cihazlarda okunaklı ve çekici olmasını sağlar ve tüm okuyucu gruplarına bilgi ulaştırarak erişilebilirliği geliştirir.
Ancak, bir sorun var. İnsanlar ekran boyutu ne kadar büyükse yazı tipinin de o kadar büyük olması gerektiğine inanma eğilimindedir. Ve tam tersi, ekran boyutu ne kadar küçükse, yazı tipi o kadar küçük olmalıdır. Bir noktada, bu ilke mükemmel çalışıyor, ancak iyiden çok zarar vermek istendiği gibi çalışmadığı durumlar da var.
Tipografi yanıltıcı olabilir. Kesinlikle dikkatinizi gerektirir. Duyarlı bir web sitesinin diğer temel unsurları kadar duyarlı tipografiye de yatırım yapmanız gerekir.
İyi haber şu ki, duyarlı tipografi nispeten yeni olsa ve standartlar veya her şeye uyan tek bir çözüm olmasa da, yine de kullanımı kolaydır. Doğada deneyebileceğiniz ve projeniz için en iyi olanı görebileceğiniz farklı yaklaşımlar vardır. En popüler iki çözümü ele alalım.
Duyarlı Tipografi Oluşturmanın Yolları
Ölçeklenebilir tipografi oluşturmanın popüler ve yaygın olarak kabul edilen yollarından biri, Sass aracılığıyla iyi desteklenen tarayıcı özelliklerini, temel cebiri ve otomasyonu kullanmaktır. Basit matematiksel formülden, yani doğrusal denklem tanımından ve CSS hesaplamadan () en iyi şekilde yararlanarak, eğilim çizgisi denklemini kolayca hayata geçirebilir ve tipografinin mizanpajınızla sorunsuz bir şekilde ölçeklenmesini sağlayabilirsiniz. Sass’a aşinaysanız, bir kod parçacığı kullanarak bunu otomatikleştirebilirsiniz.
Diğer bir yöntem, görüntü alanı birimlerini kullanmaktır. Bu nispeten yeni CSS özellikleri inanılmaz derecede kullanışlıdır. Sadece yazı tipi boyutunu görüntü alanı birimlerinde ayarlayın ve tarayıcı işini yapsın
Tarayıcı uyumluluğuyla ilgilenenler için, ikincisi görüntü alanı birimleri ve calc () işlevi için oldukça ümit vericidir ancak yine de kusursuz değildir; Duyarlı tipografi oluşturmanın popüler ve zamanla kanıtlanmış başka bir yolu var. Çözünürlüğe bağlı olarak yazı tipini tercih edilen boyutta ayarlamak için esnek düzeninizde zaten sahip olabileceğiniz kesme noktalarını kullanır ve böylece bu durumu manuel olarak kontrol eder.
Hangi yolu seçerseniz seçin, duyarlı tipografinizin cihazlar arasında en iyi okunabilirliği ve kullanıcı deneyimini sağladığından emin olun.
Duyarlı web tasarımı, farklı cihazlar ve ekran boyutları için optimize edilmiş, kullanıcı deneyimini her platformda tutarlı hale getiren bir tasarım yaklaşımıdır. Bu konseptin detaylarını öğrenmek için Duyarlı web tasarımı nedir makalesini inceleyebilirsiniz
Son olarak, duyarlı web tasarımı en iyi uygulamalarla ilgilidir.
Duyarlı web tasarımı sadece bu temel özellikleri eklemek ve yapmaktan ibaret değildir. Ayrı bir teknoloji de değil. Bir okuyucunun ihtiyaçlarına anında uyum sağlayan sayfalar dahil olmak üzere, cihaza yanıt veren bir web sitesi oluşturmak için kullanılan en iyi uygulamalar kümesidir.
Bu nedenle, modern teknolojileri takip etmeniz ve görevle diğerlerinden daha iyi başa çıkacak uygulamaları kullanmanız gerektiği anlamına gelir. Bunun canlı kanıtı, açılır menüdür. Dışarıya açılan menü duyarlı tasarımlar için bir standart haline geldi ve yalnızca sürekli büyüyen mobil pazar için en iyi esnekliği sunarak diğer eski ancak zamanla kanıtlanmış çözümleri devirdi.
Ayrıca, mevcut talepler için en iyi çözümleri aramakla birlikte, durum hızla değiştiği için uyup uymadığını görmek için halihazırda uyguladığınız yöntemleri test etmeniz ve analiz etmeniz gerekiyor
13 Mayıs 2025 Güncellemesi: Bu içerik, doğruluğu sağlamak ve süreçteki değişiklikleri yansıtmak için güncellendi.