
JavaScript, dinamik bir kodlama dilidir ve aynı zamanda JavaScript oyun geliştirme için mükemmel bir seçenektir.
JavaScript oyun geliştirme ile adım adım nasıl yüksek kaliteli bir JavaScript oyunu oluşturabileceğinizi arkadaşlarınız ve ailenizle oynayabileceğiniz bir oyun yapmayı göstereceğiz.
JavaScript Nedir?
JavaScript, web geliştirme alanının temel teknolojilerinden biri olarak kabul edilen dinamik bir kodlama dilidir. JavaScript ile menü çubuklarına tıklayabilir, web formlarını doldurabilir ve sayfayla çeşitli şekillerde etkileşimde bulunabilirsiniz.
JavaScript ayrıca, arka uç geliştirme için de kullanılabilir. Netflix, PayPal, Twitter, LinkedIn gibi büyük web uygulamaları, teknoloji yığınlarını nodeJS üzerine inşa etmişlerdir.
JavaScript aynı zamanda popüler bir video oyun geliştirme dilidir çünkü oyunları web tarayıcınızda çalıştırmanıza izin verir, bu da oyuncular için eğlenceli ve kolay hale getirir.
Çocuklar Kaç Yaşında JavaScript Öğrenmeye Başlayabilir?
Çocuğunuzun JavaScript öğrenmeye başlaması konusunda karar verirken dikkate almanız gereken önemli bir faktör, klavye kullanma becerileridir. Eğer iyi bir klavye kullanma becerilerine sahiplerse, JavaScript öğrenmek için mükemmel bir dil olacaktır. Ancak, klavye kullanmada zorluk çekiyorlarsa, Scratch gibi blok tabanlı bir dilin kodlama yolculuğuna başlamak daha iyi olabilir.
Bazı insanlar çocukların JavaScript oyun geliştirme başlamak için çok genç olduğunu düşünebilir, ancak gerçek şu ki, kodlama öğrenmek yabancı dil öğrenmeye çok benzer. Araştırmalar, çocukların ne kadar genç olduklarına bağlı olarak, yeni diller öğrenmede özellikle yetenekli olduklarını göstermiştir. Dolayısıyla, eğer çocuğunuz kodlamaya ilgi gösteriyorsa, başlamak için hiçbir neden yoktur.
Çocuğunuzun JavaScript öğrenip öğrenmemesi tamamen size bağlıdır. Ancak, ilgileri varsa, klavye kullanım becerilerine sahiplerse, JavaScript oyun geliştirme’ye başlamalarında hiçbir neden yoktur.
JavaScript Çocuklar İçin İyi Bir İlk Kodlama Dili Olabilir mi?
Neyse ki, JavaScript öğrenmek, hatta acemiler için bile oldukça kolaydır. Etkileşimli doğası sayesinde oldukça eğlenceli olabilir.
JavaScript oyun geliştirme projesi kodlamak, çocukların karşılaşabilecekleri hataları tanımalarına ve bunları nasıl düzelteceklerini öğrenmelerine yardımcı olur. Çocuklarınız düzenli olarak JavaScript projeleri kodladıkça, daha yetenekli kodlayıcılar haline geleceklerdir. Ayrıca, JavaScript’de nasıl kodlanacağına dair daha derin bir anlayış kazanacaklar ve becerilerini yeni durumlara uygulayabileceklerdir.
Ayrıca, çocuklarınızın arkadaşlarına ve ailelerine gösterebilecekleri hoş bir ürünleri olacaktır! Dolayısıyla, çocuklarınız JavaScript becerilerini bir üst seviyeye taşımak istiyorlarsa, oyun kodlamaları yapmak en iyisidir.
JavaScript, çocuklar için eğlenceli ve kolay bir programlama dilidir. Web siteleri, mobil uygulamalar veya hatta oyunlar yapabilirsiniz!
JavaScript Oyun Geliştirme
Bu bölümde, sıfırdan profesyonel kalitede Infinite Flier oyunu yapacağız. İşimiz bittiğinde bu, aşağıdaki gibi görünecek! Bu oyunda, JetPack Monkey, düşmanlardan kaçınarak manzara içinde uçması gerekecek. Ne kadar uzun süre hayatta kalırsanız, o kadar çok puan alırsınız.
Proje Kurulumu
Projemizi tarayıcınızda indirmenize gerek kalmadan oluşturmanıza izin veren harika ücretsiz bir araç olan JSFiddle’ı kullanarak projemizi oluşturacağız!
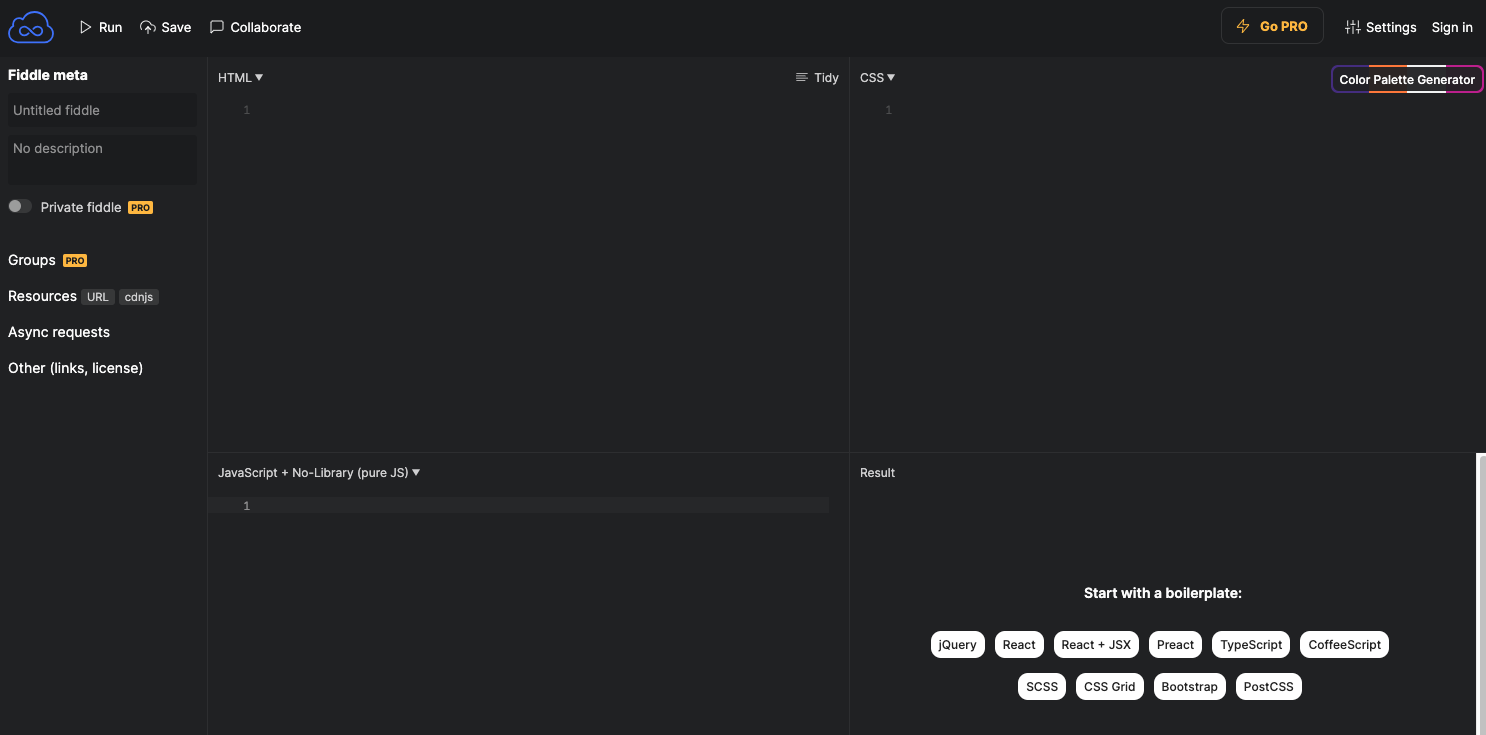
Başlamak için yapmanız gereken tek şey https://jsfiddle.net/ adresine gitmek. Sayfayı açtığınızda, aşağıdaki resimde olduğu gibi boş bir projede olmalısınız.

JavaScript Oyun Geliştirme
Phaser adında bir oyun geliştirme çerçevesi kullanacağız. Phaser, ağırlıklı olarak oyunumuzu oluşturmakla ilgilenecek ve bize sadece oyunumuzu inşa etmeye odaklanma imkanı verecektir. Phaser’ı kullanabilmek için projemize bir “Kaynak” olarak eklememiz gerekecek.
a) Sol kenardaki menüde Resources “Kaynaklar” tıklayın.
b) “phaser” yazın ve otomatik tamamlama kullanarak Phaser kütüphanesini seçin.

JavaScript oyun geliştirme
c) Büyükmavi artı düğmesini tıklayın.
Phaser’ı yükledikten sonra, yeni bir ‘Oyun’ nesnesi oluşturmak için kullanabiliriz. “JavaScript” penceresine tıklayın ve aşağıdaki kodu ekleyin.
let game = new Phaser.GAME()

Bu satır, Phaser’ın bizim için yeni bir oyun oluşturmasını söyler, ancak oluşturulduğunda bazı seçenekler belirtmemiz gerekir. Parantezler arasına imlecinizi koyun ve bir çift süslü parantez “{ }” ekleyin. Ardından, aralarına yeni bir satır eklemek için “Enter” tuşuna basın ve aşağıdaki kodu ekleyin:

JavaScript Oyun GeliştirmeNot: “//” ile başlayan satırlara yorum denir. Bunlar kodu herhangi bir şekilde etkilemez ve kodun içine dahil etmeniz gerekmez. Ancak kodun ne yaptığını hatırlamak için bunu yapmanızı öneririz.
Şimdi kodunuzu test edebilirsiniz, sol üst köşedeki Run “Çalıştır” düğmesine tıklayınız.
Bu düğmeye tıkladığınızda, “Sonuç” penceresinde siyah bir dikdörtgenin ortaya çıktığını görmelisiniz. Bu bizim oyunumuz, ancak henüz hiçbir şey içermiyor!

Oyun oynamaya başlamadan önce iki “Sahne”yi (Scenes) oyunumuz için kurmamız gerekiyor. Phaser’daki sahneleri bir filmdeki sahneler gibi düşünebilirsiniz.
- Menü için bir sahne
- Oyun için bir sahne
- Krediler için bir sahne,
Şimdi, bir “ön yükleme” ve bir “oluşturma” sahnesi ekleyeceğiz.
Ön yükleme sahnesi, resimler ve sesler gibi oyun için gereken tüm varlıkları yükleyerek ilk çalışan sahnedir.
Oluşturma sahnesi ise, asıl oyunumuzu eklediğimiz sahnedir!İlk olarak, aşağıdaki gibi iki işlev ekleyin:
Ardından, bu işlevleri Phaser oyunumuza bağlayalım:
Oyuncuyu Oluşturma
Şimdi nihayet oyuncu karakterimizi oyuna eklemeye hazırız! İlk yapmamız gereken, oyuncumuz için bir resim yüklemektir. Bu işlemi, oyuncumuzun sprite’ını oluşturmadan önce ‘ön yükleme’ sahnemizde yapacağız. ‘preloadScene()’ işlevinize aşağıdaki kodu ekleyin:
this.load.image(‘player’ , ‘https://i.imgur.com/sRPUm0W.png‘)

JavaScript Oyun GeliştirmeBu kod satırı, resmimizi yükler ve onu ‘player’ adı altında kaydeder.
Artık oyuncumuz için bir resme sahip olduğumuza göre, oyuncu Sprite’ımızı oluşturabiliriz. Bir Sprite, bir resme ve bir konuma sahip bir oyun nesnesidir. Oyunumuzdaki çoğu nesne sprite olacaktır!’gameScene()’ işlevinize aşağıdaki kodu ekleyin

Bu kod satırı, (X: 100, Y: 100) konumunda yeni bir sprite ekler ve bir önceki adımda yüklediğimiz resmi kullanır. Oyuncumuzu ‘player’ adlı bir değişkende saklıyoruz.”Çalıştır” düğmesine tekrar tıklarsanız, oyuncunuz ekranın sol üst köşesinde görünecektir.
Oyuncuyu hareket ettirmek için bir güncelleme işlevi eklememiz gerekecek. Oyuncunun hareket etmesini sağlamak için aşağıdaki kodu ekleyin:

Artık oyuncuyu hareket ettirmek için işlevimizin içine kod ekleyebiliriz. Her bir sprite’ın bir x ve y konumu vardır, bu da onların ekran üzerindeki konumunu kontrol eder. Eğer y değerini küçültürsek, sprite ekranın yukarısına doğru hareket eder!
Not: “-=” bir sayıdan çıkarır. Eğer “Çalıştır” düğmesine tıklarsanız ve oyununuzu test ederseniz, oyuncunuz ekranın üstünden yukarı doğru uçacak ve kaybolacaktır!

Oyuncunun ne zaman hareket ettiğini kontrol etmek güzel olurdu, bu yüzden oyuncu yalnızca fare düğmesini basılı tuttuğumuzda hareket etmesi için bir kod ekleyeceğiz. ‘if’ ile başlayan satır, bir koşullu ifade olarak adlandırılır. Koşullar, belirli durumlarda yalnızca çalışacak kod yazmamıza izin verir. Bu durumda, oyuncu yalnızca fare düğmesi basılı tutulduğunda hareket eder.

Fare düğmesi basılı tutulmadığında ne olacağını tanımlamak için ‘else’ kelimesini kullanabiliriz. Oyuncu karakterini ekranda aşağı hareket etmesi için bir komut vereceğiz.

Oyuncumuzu yukarı ve aşağı hareket ettirebiliriz, ancak ekranın dışına çıkıyorlar ve bu oyunu bozuyor. Bunu engellemek için birkaç başka ‘if’ ifadesi kullanacağız.

Hareketli Arka Plan Ekleme
Oyuncumuzun hareket ettiği izlenimini vermek için bir hareketli arka plan ekleyeceğiz. İlk adım olarak, oyuncumuz için yaptığımız gibi yeni bir resim yükleyeceğiz.

JavaScript Oyun GeliştirmeArka planımızı, oyuncu sprite’ımızı oluşturduğumuz gibi oluşturacağız, ancak arka planımız bir ‘TileSprite’ olacak. TileSprite, sprite’ın tekrarlanabilmesi anlamına gelen bir sprite’a çok benzer, bu da görüntünün tekrarlanarak bir alanı doldurmasını sağlar.
İlk iki sayı olan 400 – 300 TileSprite’ı ekranın ortasına koyar. Sonraki iki sayı 800 ve 600, genişliği ve yüksekliği ayarlar. Arka planınızı oluşturmak için kullanacağınız kod satırını, oyuncu sprite’ınızı oluşturduğunuz kod satırından önce geldiğinden emin olun, aksi takdirde oyuncu arka planın arkasında kalır ve görünmez olur.
Şimdi arka planımızı update ‘güncelle’ işlevinde kaydıracağız. Bu satır, döşeli görüntünün kendisini hareket ettirmeyecek, ancak görüntünün offsetini değiştirecek ve hareket izlenimi verecek!
Oyununuzu test ederseniz, aşağıdaki resimde gösterildiği gibi görünen bir arka planınız olmalıdır!

Düşman Oluşturma
Düşmanımız oyuncumuzla çok benzer şekilde çalışacak. İlk olarak, ön yükleme sahnemizde düşman için bir resim yükleyeceğiz.
Düşmanınızı, önceki adımlarda oyuncu sprite’ınızı nasıl oluşturduğunuz gibi oluşturun. Düşmanımızın dikey konumu için rastgele bir y konumu seçmek için ‘Phaser.Math.Between’ adlı yerleşik bir işlev kullanacağız.
Düşmanımızın sağdan sola doğru hareket etmesini istiyoruz, bu yüzden update ‘güncelle’ işlevimize aşağıdaki kodu ekleyin:
JavaScript oyun geliştirme ile bir oyun yaptınız grafikleri değişerek kendi oyununuzu yazabilir geliştirebilirsiniz.
Ayrıca okuyun:













