Google hesabınız, Android cihazlarınızda hemen hemen her şeyi yapmak için çok önemlidir ve daha önemlisi ve iyi tarafı da, sadece sizin hesabınız olması değil, eşiniz, çocuklarınız, ebeveynleriniz ve diğer aile üyelerinin de hesabı olabilmesi. Google Aile Grubu (Google Family Group), grubunuzdaki herkesle uygulamaları, filmleri, müzikleri, fotoğrafları ve daha fazlasını kolayca paylaşmanıza olanak sağlar. Google Aile Grubu (Google Family Group) ayarları için yardıma mı ihtiyacınız var? Hadi başlayalım o zaman!
Google Aile Grubu (Google Family Group) Nasıl Oluşturulur?
- Telefonunuzda Google Asistan’ı (Google Assistant) başlatın (Ana Ekran –Home Screen– tuşuna/butonuna uzun süre basılı tutun veya “Hey Google” deyin).
- Pusula gibi görünen Keşfet (Explore) simgesine dokunun.
- Sağ-üst köşedeki profil resminize dokunun ve daha sonra, açılan menü listesinde Hesap (Account) menüsüne (seçeneğine) dokunun.
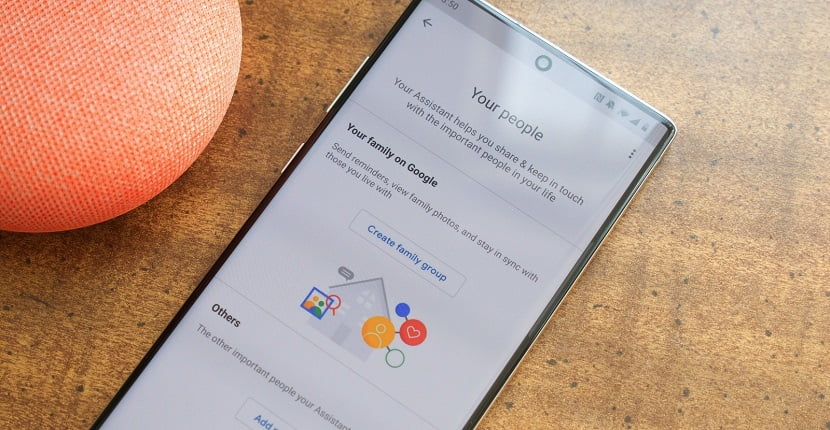
- Kişileriniz (Your People) seçeneğine (menüsüne) dokunun.
- Aile grubu oluştur (Create family group) menüsüne (butonun) dokunun.
- OLUŞTUR (CREATE) seçeneğine dokunun.
- Gelen ekranda, eklemek istediğiniz aile üyelerine dokunun ve daha sonra, ekranın altındaki EKLE (ADD) butonuna dokunun
- İLERİ (NEXT) butonuna dokunun.
Hepsi bu kadar!
Bu işlemi tamamladıktan sonra Aile Grubu’nuza (Family Group) daha fazla kişi eklemek istemezseniz, yukarıdaki adımları tekrar uygulamanız yeterlidir. Aile Grubu’nuza (Family Group) yalnızca 6 kişiye üye ekleyebilirsiniz; bu nedenle kimi davet ettiğinizi akıllıca seçtiğinizden emin olun.